
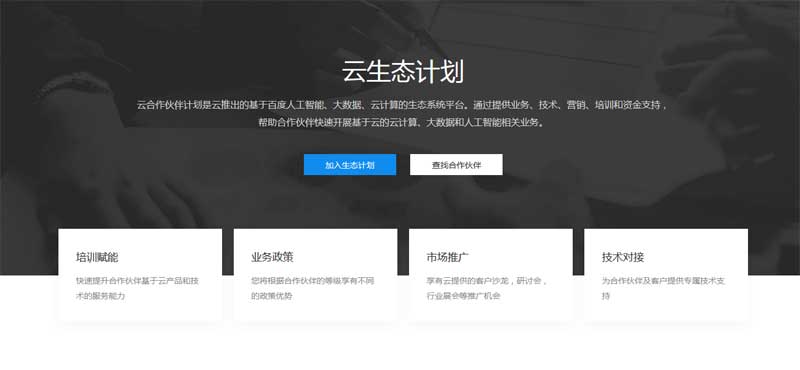
div cs 实现企业建站生态计划列表布局, 结构简单清晰 下载即可使用
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、body引入HTML代码
<div class="banner-background"> <div class="banner-container"> <h2>云生态计划</h2> <p>云合作伙伴计划是云推出的基于百度人工智能、大数据、云计算的生态系统平台。通过提供业务、技术、营销、培训和资金支持,<br>帮助合作伙伴快速开展基于云的云计算、大数据和人工智能相关业务。</p> <div class="banner-btn"> <a href="#" target="_blank">加入生态计划</a> <a href="#" target="_blank" class="banner-btn-02">查找合作伙伴</a> </div> </div> </div> <div class="banner-list"> <div class="banner-container"> <ul class="banner-wrap clearfix"> <li class="banner-wrap" style="margin-left:0;"> <h4>培训赋能</h4> <p>快速提升合作伙伴基于云产品和技术的服务能力</p> </li> <li class="banner-wrap" > <h4>业务政策</h4> <p>您将根据合作伙伴的等级享有不同的政策优势</p> </li> <li class="banner-wrap"> <h4>市场推广</h4> <p>享有云提供的客户沙龙,研讨会,行业展会等推广机会</p> </li> <li class="banner-wrap"> <h4>技术对接</h4> <p>为合作伙伴及客户提供专属技术支持</p> </li> </ul> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css云计算计划列表布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css城市地区院校报名阶梯布局代码
« 上一篇 2020年12月05日
div css申请流程步骤样式代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

