
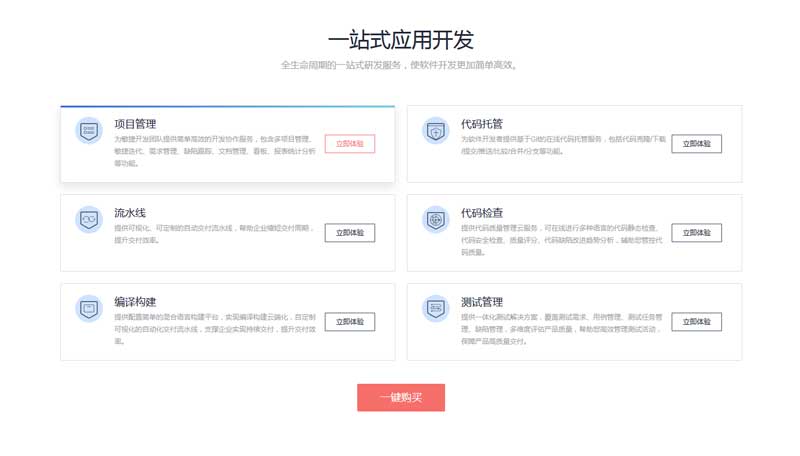
div基于css3属性制作一站式应用开发研发服务产品列表网格布局展示,鼠标悬停列表突出高亮显示代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、body引入HTML代码
<div class="bg-white"> <div class="developer-toolbag-block"> <div class="titleBar"> <h3 class="caption">一站式应用开发</h3> <p class="descript">全生命周期的一站式研发服务,使软件开发更加简单高效。</p> </div> <div class="AGrid-row tool-package"> <div class="col-sm-6 "> <div class="tile center-layer"> <div class="layer-figure"> <img src="statics/images/DevCloud-ProjectMan.png"> </div> <h2 class="dev-list">项目管理</h2> <div class="layer-text"> <p class="dev-text"> 为敏捷开发团队提供简单高效的开发协作服务,包含多项目管理、敏捷迭代、需求管理、缺陷跟踪、文档管理、看板、报表统计分析等功能。 </p> <div class="layer-btn"> <a href="#"> <p>立即体验</p> </a> </div> </div> </div> </div> <div class="col-sm-6 "> <div class="tile center-layer"> <div class="layer-figure"> <img src="statics/images/DevCloud-CobeHub.png"> </div> <h2 class="dev-list">代码托管</h2> <div class="layer-text"> <p class="dev-text"> 为软件开发者提供基于Git的在线代码托管服务,包括代码克隆/下载/提交/推送/比较/合并/分支等功能。 </p> <div class="layer-btn"> <a href="#"> <p>立即体验</p> </a> </div> </div> </div> </div> <div class="col-sm-6 "> <div class="tile center-layer"> <div class="layer-figure"> <img src="statics/images/DevCloud-CloudPipeline.png"> </div> <h2 class="dev-list">流水线</h2> <div class="layer-text"> <p class="dev-text"> 提供可视化、可定制的自动交付流水线,帮助企业缩短交付周期,提升交付效率。 </p> <div class="layer-btn"> <a href="#"> <p>立即体验</p> </a> </div> </div> </div> </div> <div class="col-sm-6 "> <div class="tile center-layer"> <div class="layer-figure"> <img src="statics/images/DevCloud-CodeCheck.png"> </div> <h2 class="dev-list">代码检查</h2> <div class="layer-text"> <p class="dev-text"> 提供代码质量管理云服务,可在线进行多种语言的代码静态检查、代码安全检查、质量评分、代码缺陷改进趋势分析,辅助您管控代码质量。 </p> <div class="layer-btn"> <a href="#"> <p>立即体验</p> </a> </div> </div> </div> </div> <div class="col-sm-6 "> <div class="tile center-layer"> <div class="layer-figure"> <img src="statics/images/DevCloud-CloudBuild.png"> </div> <h2 class="dev-list">编译构建</h2> <div class="layer-text"> <p class="dev-text"> 提供配置简单的混合语言构建平台,实现编译构建云端化,自定制可视化的自动化交付流水线,支撑企业实现持续交付,提升交付效率。 </p> <div class="layer-btn"> <a href="#"> <p>立即体验</p> </a> </div> </div> </div> </div> <div class="col-sm-6 "> <div class="tile center-layer"> <div class="layer-figure"> <img src="statics/images/DevCloud-TestMan.png"> </div> <h2 class="dev-list">测试管理</h2> <div class="layer-text"> <p class="dev-text"> 提供一体化测试解决方案,覆盖测试需求、用例管理、测试任务管理、缺陷管理,多维度评估产品质量,帮助您高效管理测试活动,保障产品高质量交付。 </p> <div class="layer-btn"> <a href="#"> <p>立即体验</p> </a> </div> </div> </div> </div> </div> <a class="buy-now" href="#"> 一键购买 </a> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css3应用开发产品网格布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css培训认证单排列表布局
« 上一篇 2020年12月05日
div css专业服务列表卡片悬停特效
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

