
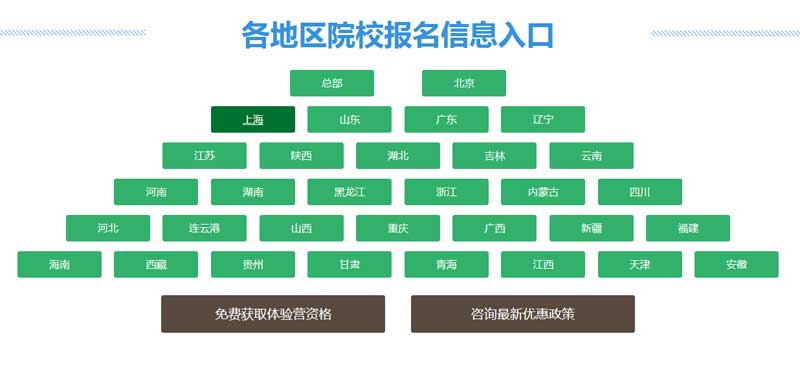
div css创意的各地区院校报名信息入口阶梯布局代码,结构简单清晰,下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、body引入HTML代码
<div class="module-content"> <div class="module-title"> <h1>各地区院校报名信息入口</h1> </div> <div class="module-list"> <ul> <li> <a href="#" class="module-right-70">总部</a> <a href="#">北京</a> </li> <li> <a href="#" class="module-right-15">上海</a> <a href="#" class="module-right-15">山东</a> <a href="#" class="module-right-15">广东</a> <a href="#">辽宁</a> </li> <li> <a href="#" class="module-right-15">江苏</a> <a href="#" class="module-right-15">陕西</a> <a href="#" class="module-right-15">湖北</a> <a href="#" class="module-right-15">吉林</a> <a href="#">云南</a> </li> <li> <a href="#" class="module-right-15">河南</a> <a href="#" class="module-right-15">湖南</a> <a href="#" class="module-right-15">黑龙江</a> <a href="#" class="module-right-15">浙江</a> <a href="#" class="module-right-15">内蒙古</a> <a href="#">四川</a> </li> <li> <a href="#" class="module-right-15">河北</a> <a href="#" class="module-right-15">连云港</a> <a href="#" class="module-right-15">山西</a> <a href="#" class="module-right-15">重庆</a> <a href="#" class="module-right-15">广西</a> <a href="#" class="module-right-15">新疆</a> <a href="#">福建</a> </li> <li> <a href="#" class="module-right-15">海南</a> <a href="#" class="module-right-15">西藏</a> <a href="#" class="module-right-15">贵州</a> <a href="#" class="module-right-15">甘肃</a> <a href="#" class="module-right-15">青海</a> <a href="#" class="module-right-15">江西</a> <a href="#" class="module-right-15">天津</a> <a href="#">安徽</a> </li> </ul> <p class="module-counsel"> <a href="#" class="module-right-35">免费获取体验营资格</a> <a href="#">咨询最新优惠政策</a> </p> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css城市地区院校报名阶梯布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css金融理财产品列表布局代码
« 上一篇 2020年12月05日
div css云计算计划列表布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

