
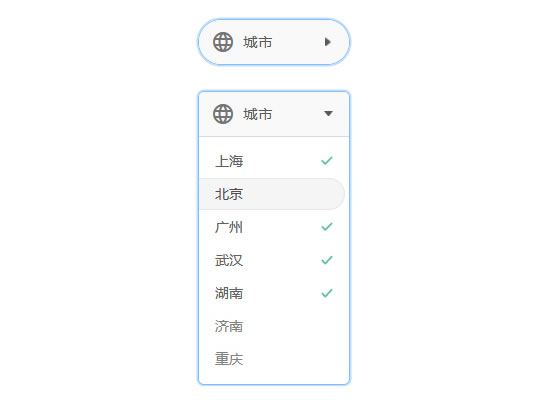
基于css3制作圆形下拉框,点击滑动展开收缩城市菜单,支持多选/勾选城市效果。这是一款实用的下拉菜单选择代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--地球图标--> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <!--核心样式--> <link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<div class="app-canvas">
<div class="menubox" tabindex="0">
<div class="menubox__label">
<i class="material-icons">language</i>
<span class="menubox__label-text">城市</span>
</div>
<div class="menubox__contents">
<ul class="menubox__options">
<li class="menubox__option">
<label class="menubox__option-toggle">
<input type="checkbox">
<span class="menubox__option-label">上海</span>
<span class="menubox__option-toggle-check"></span>
</label>
</li>
<li class="menubox__option">
<label class="menubox__option-toggle">
<input type="checkbox">
<span class="menubox__option-label">北京</span>
<span class="menubox__option-toggle-check"></span>
</label>
</li>
<li class="menubox__option">
<label class="menubox__option-toggle">
<input type="checkbox">
<span class="menubox__option-label">广州</span>
<span class="menubox__option-toggle-check"></span>
</label>
</li>
<li class="menubox__option">
<label class="menubox__option-toggle">
<input type="checkbox">
<span class="menubox__option-label">武汉</span>
<span class="menubox__option-toggle-check"></span>
</label>
</li>
<li class="menubox__option">
<label class="menubox__option-toggle">
<input type="checkbox">
<span class="menubox__option-label">湖南</span>
<span class="menubox__option-toggle-check"></span>
</label>
</li>
<li class="menubox__option">
<label class="menubox__option-toggle">
<input type="checkbox">
<span class="menubox__option-label">济南</span>
<span class="menubox__option-toggle-check"></span>
</label>
</li>
<li class="menubox__option">
<label class="menubox__option-toggle">
<input type="checkbox">
<span class="menubox__option-label">重庆</span>
<span class="menubox__option-toggle-check"></span>
</label>
</li>
</ul>
</div>
</div>
</div>
<script src="js/index.js"></script>
文件目录
本资源来自:代码 » 表单代码 » js css3下拉城市菜单多选代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery下拉式复选框
« 上一篇 2019年06月24日
vue智能搜索框代码
下一篇 » 2019年07月20日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。