
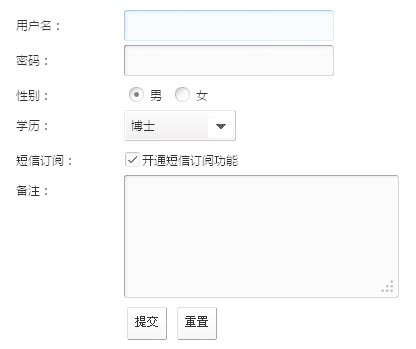
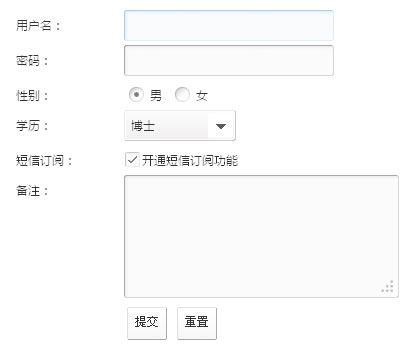
一个漂亮的表单就出来了,不过有点瑕疵,jqTransform对IE下中文表单按钮的支持不够理想,如:button的value为英文时显示正常,但是多个英文单词如value为Sure,I submit!则会掉行,如果value为中文那就更杯具了,”提交“两个字竖着排,这当然不是我想要的效果。解决办法是从CSS样式下手,找到jqtransform.css文件的button.jqTransformButton,大概在14行。加入:width:auto; white-space: nowrap;
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
文件目录
本资源来自:代码 » 表单代码 » jquery.jqtransform.js表单美化插件制作用户注册表单美化代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。