
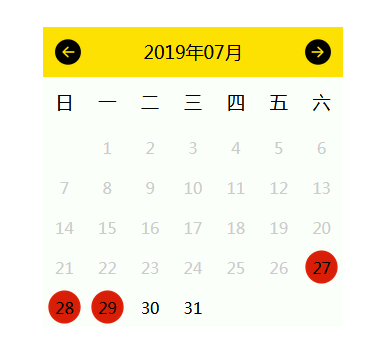
jQuery日历插件支持自定义样式 颜色 多选 单选日历 告别切换状态重置。告别样式太死板,可以联系我继续修改,联系邮箱: zd_9022952@163.com。邮件内容为:想添加什么样的功能等。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<style>
.text{
background-image: url(img/zmcselect.png);
background-position: center;
background-repeat: no-repeat;
background-size: auto 100%;
}
</style>
2、head引入js文件
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/b.js"></script>
3、body引入部分
<div id="rili"></div>
<script>
b.openZDdiy({
width: 300,//整个控件宽度
itemheight: 40,//每行日期的高度
daytextsize: 16,//日期的文字大小
id: "rili",//设置的布局
selectimg: 'img/zmcselect.png',//选中的背景图
leftimg: 'img/zmcleft.png',//上个月背景图
rightimg: 'img/zmcright.png',//下个月背景图
mainbac: '#FAFFF9',//整体背景色
titlebac: '#FDE102',//头部背景色
isfromtoday: true,//当天之前的是否不可以点击
datelong: 7,//最长可以选择几天
daterange: function(timearray, start, stop){
console.log(JSON.stringify(timearray) + "==" + start + "==" + stop);//如果超过了7天的话 返回的都是false
}
});
</script>
文件目录
本资源来自:代码 » 其他特效 » 手机版单选多选日期日历插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
web在线聊天页面代码
« 上一篇 2019年07月30日
蓝色的圆形时钟代码
下一篇 » 2019年07月26日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

