
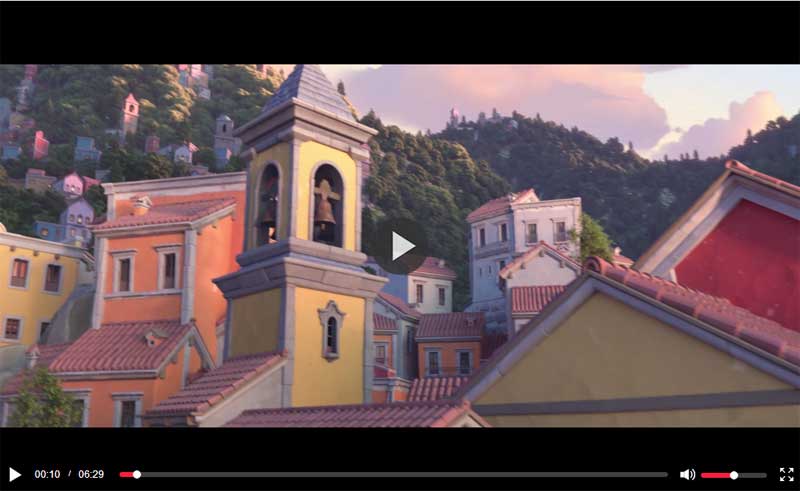
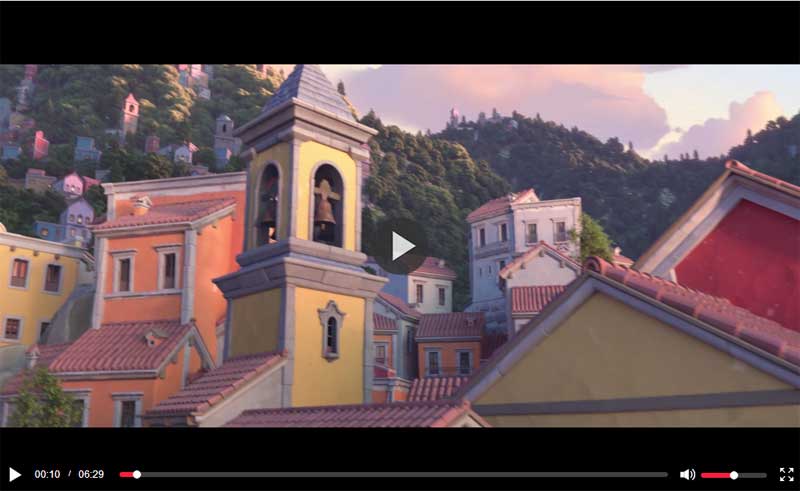
video基于jsmodern.js网页视频播放插件,这是一款简单的mp4视频播放器,带时间进度条,音量、全屏、暂停/播放按钮等功能。支持点击视频暂停/播放效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--封装好的视频布局样式-->
<link rel="stylesheet" href="css/jsmodern.min.css">
<style>
#video {
width: 970px;
height: 594px;
margin: 0 auto;
position: relative;
}
#video video {
width: 100%;
height: 100%;
object-fit: fill;
}
.VideoBtn {
position: absolute;
left: 50%;
top: 50%;
display: block;
width: 70px;
height: 70px;
margin-left: -35px;
margin-top: -35px;
cursor: pointer;
z-index: 10;
}
</style>
2、head引入js文件
<script src="js/jquery.min.js"></script> <!--mp4视频插件--> <script src="js/jsmodern.min.js"></script>
3、body引入HTML代码
<div id="video">
<video src="https://blz-videos.nosdn.127.net/1/OverWatch/AnimatedShots/Overwatch_AnimatedShot_Soldier76_Hero.mp4" id="videoShow"></video>
<span class="VideoBtn"><img src="images/bo1.png"></span>
</div>
<!--视频插件调用方法-->
<script>
$(function () {
//视频
jsModern.video("#video");
//播放视频
$(".VideoBtn").click(function () {
var video = document.getElementById("videoShow");
video.play();
$('.VideoBtn').hide();
})
//监听视频的播放状态
var video = document.getElementById("videoShow");
video.oncanplay = function () {
$(".VideoBtn").show();
//$("#video").attr("poster","");
}
//视频播放事件
video.onplay = function () {
$("#videoShow").attr("poster", "");
$(".VideoBtn").hide();
};
video.onplaying = function () {
$(".VideoBtn").hide();
};
//视频暂停事件
video.onpause = function () {
$(".VideoBtn").show();
};
//点击视频周围暂停播放图片出现
video.onclick = function () {
if (video.paused) {
$(".VideoBtn").hide();
video.play();
} else {
$(".VideoBtn").show();
video.pause();
}
};
})
</script>
文件目录
本资源来自:代码 » 其他特效 » jQuery mp4视频播放器插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
vue可删除批量上传文件代码
« 上一篇 2020年01月07日
js个性打字动画个人简历代码
下一篇 » 2019年03月29日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。