
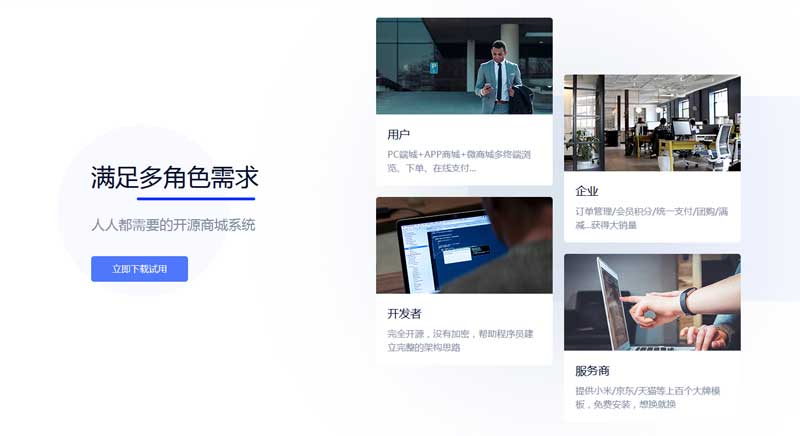
大气的开源商城系统用户服务需求图片文字排列布局效果代码,这是一款div css制作的实用创意的图文布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css"/>
2、body引入HTML代码
<div class="role"> <div class="w1200"> <!--左边--> <div class="left"> <h3>满足多角色需求</h3> <p>人人都需要的开源商城系统</p> <a href="#">立即下载试用</a> </div> <!--右边--> <div class="right"> <!--列表1--> <div class="list"> <ul> <li> <div class="list_pic"> <img src="statics/images/pic1.png"/> </div> <h4>用户</h4> <p>PC端城+APP商城+微商城多终端浏览、下单、在线支付...</p> </li> <li> <div class="list_pic"> <img src="statics/images/pic2.png"/> </div> <h4>开发者</h4> <p>完全开源,没有加密,帮助程序员建立完整的架构思路</p> </li> </ul> </div> <!--列表2--> <div class="list list2"> <ul> <li> <div class="list_pic"> <img src="statics/images/pic3.png"/> </div> <h4>企业</h4> <p>订单管理/会员积分/统一支付/团购/满减...获得大销量</p> </li> <li> <div class="list_pic"> <img src="statics/images/pic4.png"/> </div> <h4>服务商</h4> <p>提供小米/京东/天猫等上百个大牌模板,免费安装,想换就换</p> </li> </ul> </div> </div> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » div css用户服务需求图文布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css新闻图文列表并排布局代码
« 上一篇 2020年12月05日
div css华为云服务公司网站底部布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

