
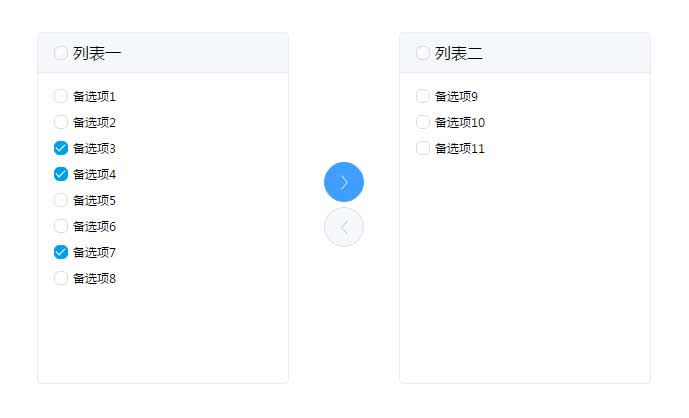
jQuery文字列表全选,点击左右箭头按钮控制穿梭框列表代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/index.css"/>
2、head引入js文件
<script src="js/jquery-1.11.1.min.js" type="text/javascript"></script>
3、body引入HTML代码
<div class="selection-container"> <div class="select-box left"> <div class="select-box-title"> <input type="checkbox" class="checkbox-all" id="checkbox-all1" /> <label for="checkbox-all1"></label> <span>列表一</span> </div> <div class="select-content"> <ul class="unselect-ul"> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue1" /> <label for="tyue-checkbox-blue1"></label> <span>备选项1</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue2" /> <label for="tyue-checkbox-blue2"></label> <span>备选项2</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue3" /> <label for="tyue-checkbox-blue3"></label> <span>备选项3</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue4" /> <label for="tyue-checkbox-blue4"></label> <span>备选项4</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue5" /> <label for="tyue-checkbox-blue5"></label> <span>备选项5</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue6" /> <label for="tyue-checkbox-blue6"></label> <span>备选项6</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue7" /> <label for="tyue-checkbox-blue7"></label> <span>备选项7</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue8" /> <label for="tyue-checkbox-blue8"></label> <span>备选项8</span> </li> </ul> </div> </div> <div class="arrows-box"> <div class="arrow-btns"> <button class="arrow-btn right"> <svg class="icon icon-seach" aria-hidden="true"> <use xlink:href="#icon-com-dajiantouyou"></use> </svg> </button> <button class="arrow-btn left"> <svg class="icon icon-seach" aria-hidden="true"> <use xlink:href="#icon-com-dajiantouzuo"></use> </svg> </button> </div> </div> <div class="select-box right"> <div class="select-box-title"> <input type="checkbox" class="checkbox-all" id="checkbox-all2" /> <label for="checkbox-all2"></label> <span>列表二</span> </div> <div class="select-content"> <ul class="selected-ul"> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue9" /> <label for="tyue-checkbox-blue9"></label> <span>备选项9</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue10" /> <label for="tyue-checkbox-blue10"></label> <span>备选项10</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue11" /> <label for="tyue-checkbox-blue11"></label> <span>备选项11</span> </li> </ul> </div> </div> </div> <!--穿梭框方法--> <script src="js/index.js"></script> <!--图标调用,可忽略--> <script src="js/iconfont.js"></script>
文件目录
本资源来自:代码 » 表单代码 » jQuery全选列表穿梭框代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery简单有趣的登录框代码
« 上一篇 2019年04月10日
jQuery select下拉城市选择插件
下一篇 » 2019年03月14日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

