
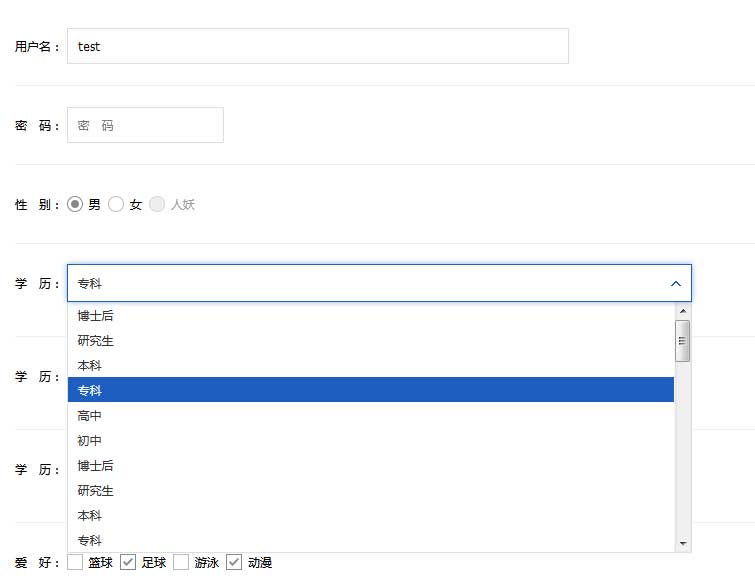
jQuery简单的表单美化,制作input输入框,select下拉框,复选框,单选框表单美化实例代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script language="javascript">
$(function(){
function test(func){
var start = new Date().getTime();
func();
var end = new Date().getTime();
return (end - start)+"ms";
}
$('.form').inform();
});
</script>
3、body引入HTML代码
<div class="form"> <form action="" method="get"> <div class="item"> <span>用户名:</span> <label><input type="text" name="username" value="test" class="width" placeholder="用户名" /></label> </div> <div class="item"> <span>密 码:</span> <label><input type="password" name="password" placeholder="密 码" /></label> </div> <div class="item"> <span>性 别:</span> <label><input type="radio" checked name="gender" value="1"/>男</label> <label><input type="radio" name="gender" value="2"/>女</label> <label><input type="radio" name="gender" value="0" disabled />人妖</label> </div> <div class="item"> <span>学 历:</span> <label> <select name="edu" data-ratio="true"> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> </select> </label> </div> <div class="item"> <span>学 历:</span> <label> <select name="edu" data-ratio="true"> <optgroup label="高学历"> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> </optgroup> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> </select> </label> </div> <div class="item"> <span>学 历:</span> <label> <select name="edu" data-ratio="true"> <optgroup label="高学历"> <option value="5">博士后</option> <option value="4">研究生</option> <option value="3">本科</option> </optgroup> <option value="2">专科</option> <option value="1">高中</option> <option value="0">初中</option> </select> </label> </div> <div class="item"> <span>爱 好:</span> <label><input type="checkbox" data-checked="full" id="c1" name="like" value="1"/>篮球</label> <label><input type="checkbox" checked name="like" value="2"/>足球</label> <label><input type="checkbox" name="like" value="3"/>游泳</label> <label><input type="checkbox" name="like" value="4" checked />动漫</label> </div> <div class="item"> <span>备 注:</span> <label><textarea name="message" class="width" placeholder="备注"></textarea></label> </div> <div class="item"> <span></span> <label><button type="submit">提交</button></label> <label><button type="reset">重置</button></label> </div> </form> </div>
文件目录
本资源来自:代码 » 表单代码 » jquery表单美化组件实例
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery select下拉菜单插件实例
« 上一篇
2019年05月17日
jQuery扫码/手机号码登录框切换代码
下一篇 »
2019年04月28日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


