
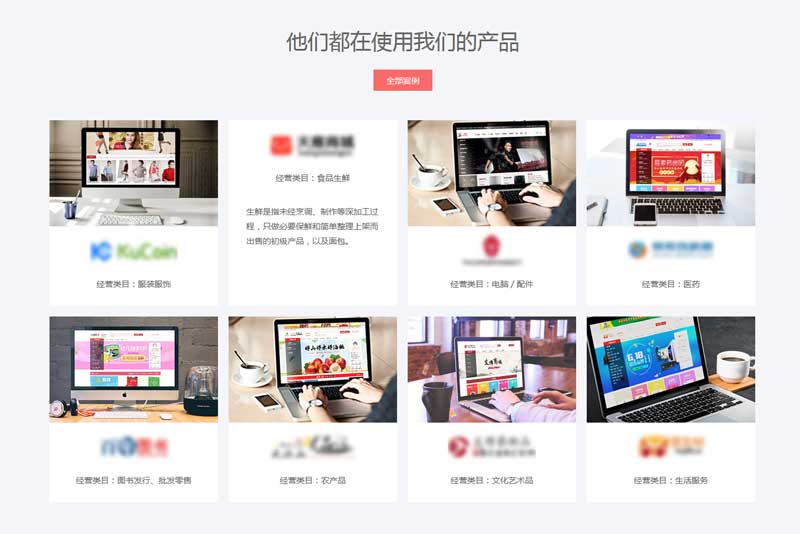
div css:hover属性制作全部案例图片列表布局代码,文件夹路径清晰,div css 结构清晰,下载即可使用,页面中均有备注,方便使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css" />
2、body引入HTML代码
<div class="case-container"> <div class="case-index-title"> <h2>他们都在使用我们的产品</h2> <a href="javascript:;">全部案例</a> </div> <div class="case-index-content"> <ul class="clearfix"> <li class="case-example-item"> <a href="#"> <img src="images/img001.jpg" alt="" class="case-pad"> <div class="case-item-info"> <div class="case-info-logo"><img src="images/logo-001.jpg" alt=""></div> <div class="case-info-title">经营类目:服装服饰</div> <div class="case-info-text">对现在社会来说,服装已经是每个人装饰自己,保护自己,不仅仅为穿,还是一个身份、一种生活态度、一个展示个人魅力的表现。</div> </div> </a> </li> <li class="case-example-item"> <a href="#"> <img src="images/img002.jpg" alt="" class="case-pad"> <div class="case-item-info"> <div class="case-info-logo"><img src="images/logo-002.jpg" alt=""></div> <div class="case-info-title">经营类目:食品生鲜</div> <div class="case-info-text">生鲜是指未经烹调、制作等深加工过程,只做必要保鲜和简单整理上架而出售的初级产品,以及面包。</div> </div> </a> </li> <li class="case-example-item"> <a href="#"> <img src="images/img003.jpg" alt="" class="case-pad"> <div class="case-item-info"> <div class="case-info-logo"><img src="images/logo-003.jpg" alt=""></div> <div class="case-info-title">经营类目:电脑/配件</div> <div class="case-info-text">雷神科技是一家致力于专业游戏装备的互联网公司,向玩家提供国际一流品质和性能的游戏本。</div> </div> </a> </li> <li class="case-example-item"> <a href="#"> <img src="images/img004.jpg" alt="" class="case-pad"> <div class="case-item-info"> <div class="case-info-logo"><img src="images/logo-004.jpg" alt=""></div> <div class="case-info-title">经营类目:医药</div> <div class="case-info-text">易索药房,专注于终端药店的O2O平台,让商家专业卖药,让患者科学用药提供便捷的远程药事服务电子处方支持。</div> </div> </a> </li> <li class="case-example-item"> <a href="#"> <img src="images/img005.jpg" alt="" class="case-pad"> <div class="case-item-info"> <div class="case-info-logo"><img src="images/logo-005.jpg" alt=""></div> <div class="case-info-title">经营类目:图书发行、批发零售</div> <div class="case-info-text">聊城市鲁西图书销售有限公司是民营图书发行公司,经营范围涵盖图书发行、批发、零售,仓储,物流。</div> </div> </a> </li> <li class="case-example-item"> <a href="#"> <img src="images/img006.jpg" alt="" class="case-pad"> <div class="case-item-info"> <div class="case-info-logo"><img src="images/logo-006.jpg" alt=""></div> <div class="case-info-title">经营类目:农产品</div> <div class="case-info-text">定位于B2B和B2C运营模式,目的在于整合特色农产品,通过平台进行分拣包装、交易配送。</div> </div> </a> </li> <li class="case-example-item"> <a href="#"> <img src="images/img007.jpg" alt="" class="case-pad"> <div class="case-item-info"> <div class="case-info-logo"><img src="images/logo-007.jpg" alt=""></div> <div class="case-info-title">经营类目:文化艺术品</div> <div class="case-info-text">由辽宁文博艺术品产权交易中心打造,为文化艺术品爱好者提供安全的网上交易服务。</div> </div> </a> </li> <li class="case-example-item"> <a href="#"> <img src="images/img008.jpg" alt="" class="case-pad"> <div class="case-item-info"> <div class="case-info-logo"><img src="images/logo-008.jpg" alt=""></div> <div class="case-info-title">经营类目:生活服务</div> <div class="case-info-text">盟友88致力于为用户打造“电商+店商+点商”的“B2C+O2O”智能生活服务平台。</div> </div> </a> </li> </ul> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » css hover案例图片文字列表悬停切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css新闻公告图文列表布局代码
« 上一篇 2020年12月05日
div css新闻图片资讯列表布局代码
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

