有的小伙伴发布图片的时候设置了图片水印功能,但是GIF图片如果是动图打了水印GIF动图效果就没了,所有就有了这篇绕过GIF打水印的教程。非常简单的小二开,希望大家举一反三来学习帝国一些常规技巧。
打开文件:/e/class/functions.php 搜索找到代码:if(empty($groundImage))
找到的代码片段应该是这样的:
//图片加水印
function GetMyMarkImg($groundImage){
global $public_r;
if(empty($groundImage))
{
return "";
}
imageWaterMark($groundImage,$public_r['markpos'],$public_r['markimg'],$public_r['marktext'],$public_r['markfontsize'],$public_r['markfontcolor'],$public_r['markfont'],$public_r['markpct'],$public_r['jpgquality']);
}
我们把他改成这样的:
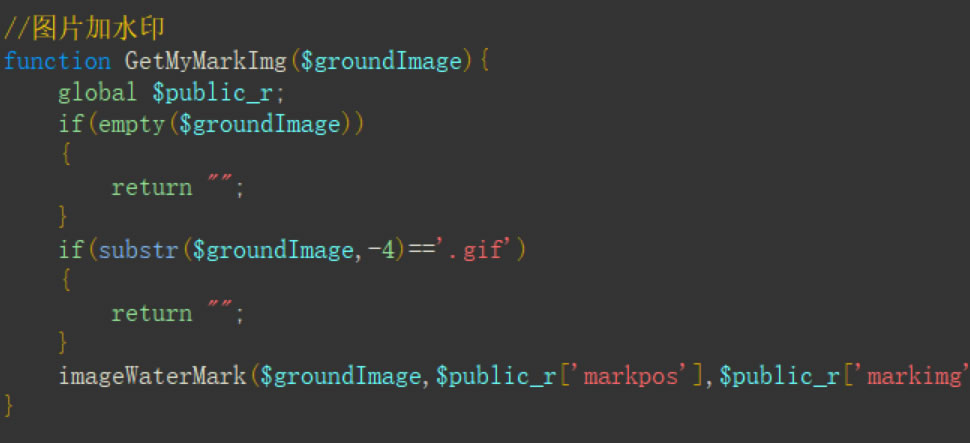
//图片加水印
function GetMyMarkImg($groundImage){
global $public_r;
if(empty($groundImage))
{
return "";
}
if(substr($groundImage,-4)=='.gif')
{
return "";
}
imageWaterMark($groundImage,$public_r['markpos'],$public_r['markimg'],$public_r['marktext'],$public_r['markfontsize'],$public_r['markfontcolor'],$public_r['markfont'],$public_r['markpct'],$public_r['jpgquality']);
}
小伙伴们应该看出来了,上面代码就是在原有的代码中增加了一句判断,意思就是获取这个图片组变量里从后面数4位 正好是图片的扩展名,那么如果是.gif就返回空值了,其他图片格式不受影响!
if(substr($groundImage,-4)=='.gif')
{
return "";
}
完整如下图:

好了大功告成!
本文地址:https://www.moyublog.com/notes/972.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!













