函数:ReplaceListVars()
功能:替换列表模板/标签模板/搜索模板
位置:帝国CMS e/class/connect.php

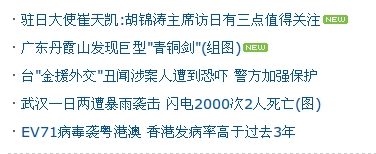
例子一:最新信息图标

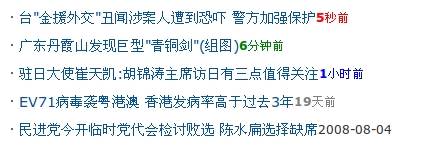
例子二:N分钟前信息 个性时间显示
修改例子一:最新信息 new图标
1.准备个图标放在e/trylife/common/images/title_new.gif
2.ReplaceListVars()函数体内 return $listtemp; 代码上方加入如下代码:
$new_icon='';
if((time()-$r[newstime])<86400)
{
$new_icon='<img src="'.$public_r[newsurl].'e/trylife/common/images/title_new.gif" />';
}
$listtemp=str_replace('[!----NewIcon--]',$new_icon,$listtemp);
3.列表模板VAR合适位置加入[!----NewIcon--]
5.刷新列表(动态列表就不用刷新了)
修改例子二:多少分钟前信息
1.e/class/userfun.php加入如下函数
- //多少小时以前
- function trylife_TimePass($newstime,$formatdate)
- {
- //过去的秒钟数
- $p=time()-$newstime;
- if($p<60)
- {
- return '<span style="color: red;"><strong>'.$p.'</strong>秒前</span>';
- }
- elseif($p<3600)
- {
- return '<span style="color: green;"><strong>'.floor($p/60).'</strong>分钟前</span>';
- }
- elseif($p<86400)
- {
- return '<span style="color: blue;"><strong>'.floor($p/3600).'</strong>小时前</span>';
- }
- elseif($p<2592000)//30天
- {
- return '<span style="color: gray;"><strong>'.floor($p/86400).'</strong>天前</span>';
- }
- else
- {
- return format_datetime($newstime,$formatdate);
- }
- }
2.ReplaceListVars() 函数体内修改片段
- elseif($f=='newstime')//时间
- {
- //$value=date($formatdate,$value);
- //$value=format_datetime($value,$formatdate);
- $value=trylife_TimePass($value,$formatdate);
- $spf=1;
- }
讨论:
1.实现例子中效果的方法很多,比如使用列表模板VAR支持动态代码 在模板VAR中进行判断
2.如果不是整站需要此类的功能,还是讨论1中的方法会节省整体效率
3.ReplaceListVars()支持对列表模板/标签模板/搜索模板的替换,其他情况下比如使用灵动标签的情况还需要重写相同代码到模板中,使用情况多的话,还是将返回图标功能写成函数定义到e/class/userfun.php中,这样就可以重复使用~~
4.例子二 实际应用页面生成的是HTML的话 用JS更为合理~~ 节省资源和时间实时
本文地址:https://www.moyublog.com/notes/445.html
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!













