
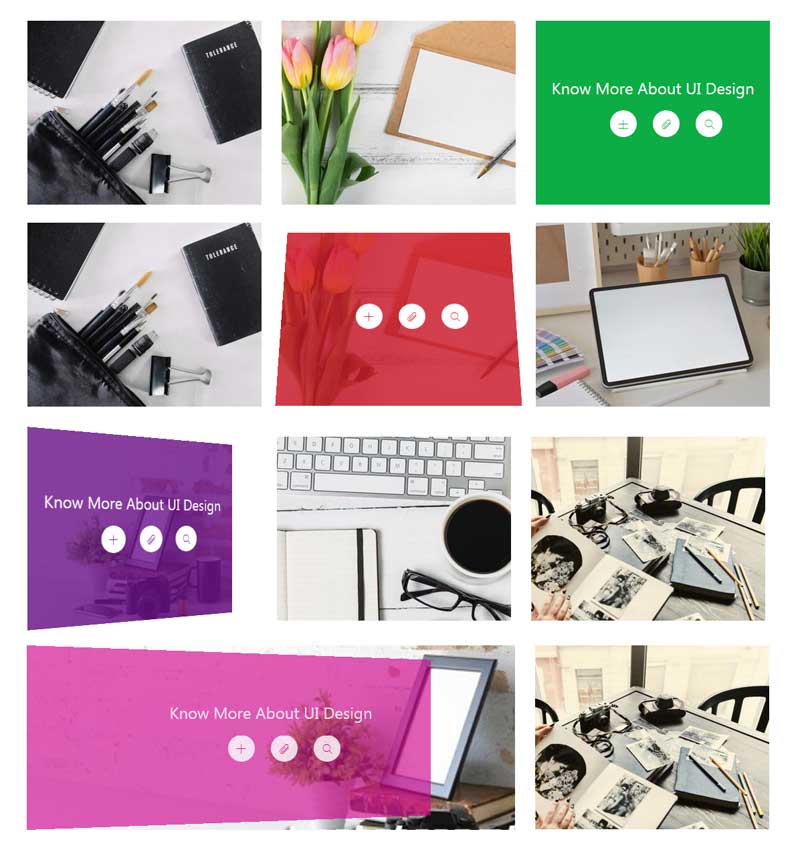
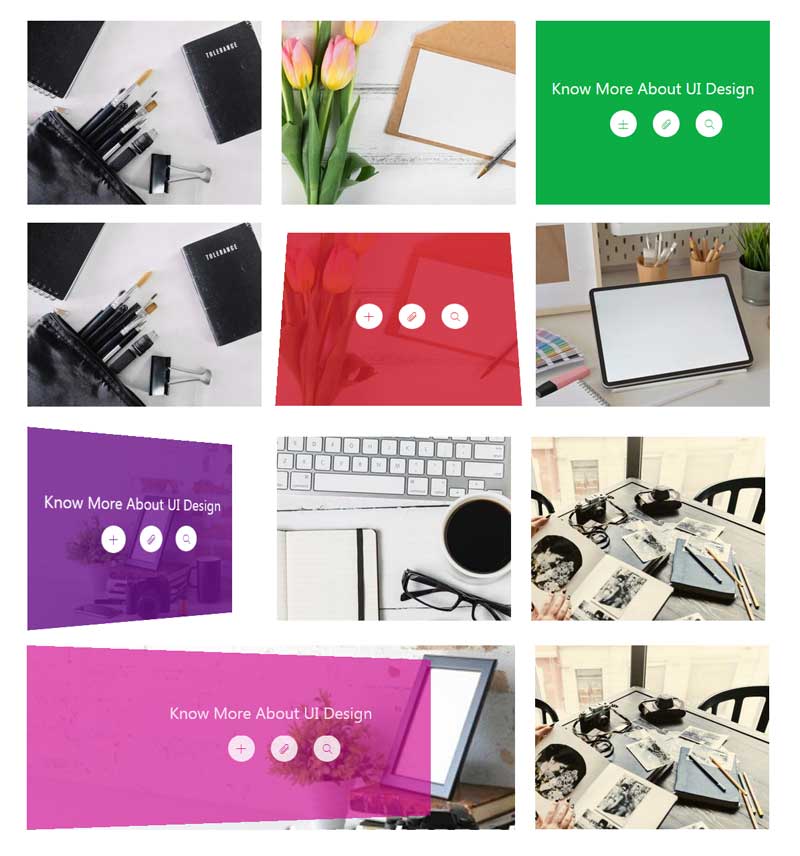
Miktu是CSS3图片悬停特效插件,有许多类型的css3图片悬停效果与动画。您可以使用它在你的网站或任何地方在您的项目中。他们是完全可定制的,可以使用在几个简单的步骤,选择您想要使用的特定部分。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--Bootstrap响应式框架--> <link rel="stylesheet" href="assets/css/bootstrap/css/bootstrap.min.css"> <!--图标样式--> <link rel="stylesheet" href="assets/fonts/flaticon/flaticon.css"> <!--封装的悬停动画--> <link rel="stylesheet" href="assets/css/miktu.css">
2、body引入HTML代码
<div class="row"> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/1.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/2.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/3.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/4.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/5.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/6.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> </div> <!-- jquery 框架 --> <script src="assets/js/jquery-1.12.4.min.js"></script> <!-- bootstrap 框架 --> <script src="assets/css/bootstrap/js/bootstrap.min.js"></script> <!-- 基于bootstrap 动画框架 --> <script src="assets/css/bootstrap/js/popper.min.js"></script>
文件目录
本资源来自:代码 » CSS3实例 » 10种CSS3鼠标悬停图片特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
纯css3水滴元素动画特效
« 上一篇 2019年04月22日
css3 svg纸飞机动画特效
下一篇 » 2019年04月09日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。