
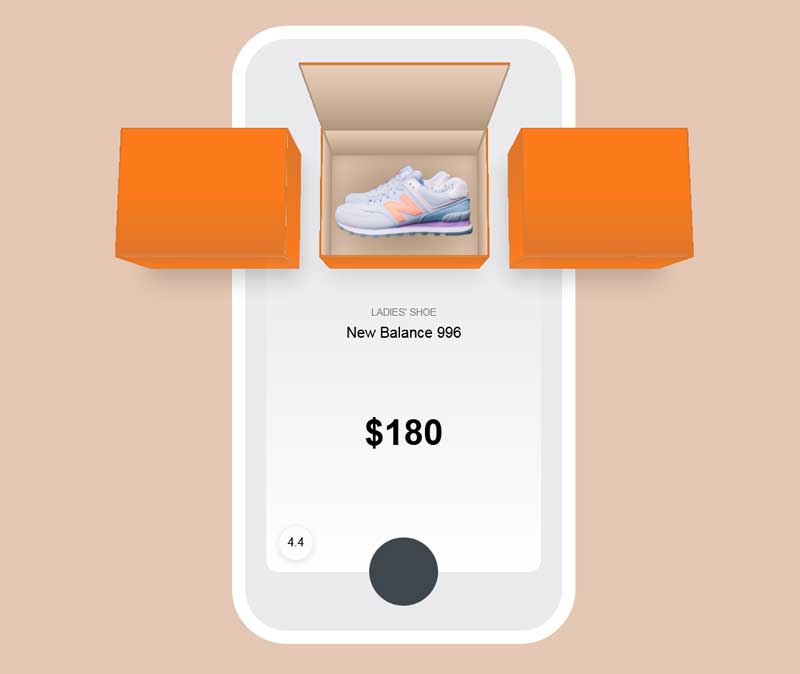
基于CSS3 3D @keyframers动态切换效果,点击盒子打开展示鞋子切换。这是一款创意的鞋子产品展示布局特效。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css"/>
2、body引入部分
<div id="app">
<div class="shoe-selector">
<div class="shoe" data-active>
<div class="shoebox" data-animate>
<div class="side top">
<div class="lid"></div>
</div>
<div class="side front"></div>
<div class="side back"></div>
<div class="side left"></div>
<div class="side right"></div>
<div class="side bottom"></div>
<img src="img/2.png" alt=""> </div>
<header class="shoe-header"> <small class="shoe-subheading" data-animate>Men's Shoe</small>
<h2 class="shoe-heading" data-animate>Converse High Top</h2>
</header>
<div class="shoe-price"> <span data-animate>$190</span> </div>
<div class="shoe-rating"> <span data-animate>4.6</span> </div>
</div>
<div class="shoe">
<div class="shoebox" data-animate>
<div class="side top">
<div class="lid"></div>
</div>
<div class="side front"></div>
<div class="side back"></div>
<div class="side left"></div>
<div class="side right"></div>
<div class="side bottom"></div>
<img src="img/3.png" alt=""> </div>
<header class="shoe-header"> <small class="shoe-subheading" data-animate>Men's Shoe</small>
<h2 class="shoe-heading" data-animate>Nike Air Force 270</h2>
</header>
<div class="shoe-price"> <span data-animate>$140</span> </div>
<div class="shoe-rating"> <span data-animate>3.9</span> </div>
</div>
<div class="shoe">
<div class="shoebox" data-animate>
<div class="side top">
<div class="lid"></div>
</div>
<div class="side front"></div>
<div class="side back"></div>
<div class="side left"></div>
<div class="side right"></div>
<div class="side bottom"></div>
<img src="img/4.png" alt=""> </div>
<header class="shoe-header"> <small class="shoe-subheading" data-animate>Ladies' Shoe</small>
<h2 class="shoe-heading" data-animate>New Balance 996</h2>
</header>
<div class="shoe-price"> <span data-animate>$180</span> </div>
<div class="shoe-rating"> <span data-animate>4.4</span> </div>
</div>
<div class="shoe">
<div class="shoebox" data-animate>
<div class="side top">
<div class="lid"></div>
</div>
<div class="side front"></div>
<div class="side back"></div>
<div class="side left"></div>
<div class="side right"></div>
<div class="side bottom"></div>
<img src="img/5.png" alt=""> </div>
<header class="shoe-header"> <small class="shoe-subheading" data-animate>Ladies' Shoe</small>
<h2 class="shoe-heading" data-animate>Converse Comme Des Garcons</h2>
</header>
<div class="shoe-price"> <span data-animate>$150</span> </div>
<div class="shoe-rating"> <span data-animate>4.3</span> </div>
</div>
<div class="shoe">
<div class="shoebox" data-animate>
<div class="side top">
<div class="lid"></div>
</div>
<div class="side front"></div>
<div class="side back"></div>
<div class="side left"></div>
<div class="side right"></div>
<div class="side bottom"></div>
<img src="img/1.png" alt=""> </div>
<header class="shoe-header"> <small class="shoe-subheading" data-animate>Men's Shoe</small>
<h2 class="shoe-heading" data-animate>Converse High Top</h2>
</header>
<div class="shoe-price"> <span data-animate>$140</span> </div>
<div class="shoe-rating"> <span data-animate>4.8</span> </div>
</div>
</div>
</div>
<script src="js/script.js"></script>
文件目录
本资源来自:代码 » css3实例 » 创意的3D鞋子产品切换效果
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3全屏背景的动效登录页面
« 上一篇
2019年07月02日
iPhone X个人列表手机主页界面
下一篇 »
2019年07月01日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


