
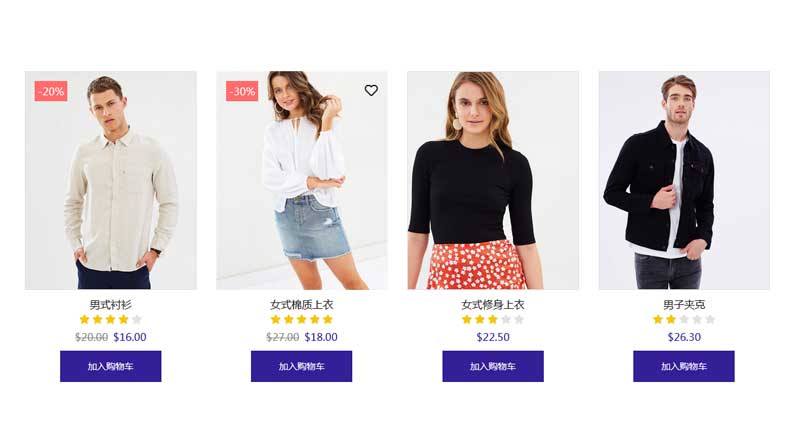
这是一款CSS3鼠标悬停图片模糊过渡动画特效。响应式的图片列表布局,通过鼠标悬停在图片上面的时候,图片会以模糊方式切换,同时新的图片显示在原来的图片上面。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--响应式框架--> <link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" /> <!--图标库--> <link href="https://cdn.bootcss.com/font-awesome/5.10.0-11/css/all.min.css" rel="stylesheet"> <!--核心样式--> <link rel="stylesheet" type="text/css" href="css/style.css" />
2、body引入部分
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="images/img-1.jpg"> <img class="pic-2" src="images/img-2.jpg"> </a> <span class="product-discount-label">-20%</span> <a class="product-like-icon" href="#"><i class="far fa-heart"></i></a> </div> <div class="product-content"> <h3 class="title"><a href="#">男式衬衫</a></h3> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star disable"></li> </ul> <div class="price"><span>$20.00</span> $16.00</div> <a class="add-to-cart" href="">加入购物车</a> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="images/img-3.jpg"> <img class="pic-2" src="images/img-4.jpg"> </a> <span class="product-discount-label">-30%</span> <a class="product-like-icon" href="#"><i class="far fa-heart"></i></a> </div> <div class="product-content"> <h3 class="title"><a href="#">女式棉质上衣</a></h3> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> </ul> <div class="price"><span>$27.00</span> $18.00</div> <a class="add-to-cart" href="">加入购物车</a> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="images/img-5.jpg"> <img class="pic-2" src="images/img-6.jpg"> </a> <a class="product-like-icon" href="#"><i class="far fa-heart"></i></a> </div> <div class="product-content"> <h3 class="title"><a href="#">女式修身上衣</a></h3> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star disable"></li> <li class="fas fa-star disable"></li> </ul> <div class="price">$22.50</div> <a class="add-to-cart" href="">加入购物车</a> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="images/img-7.jpg"> <img class="pic-2" src="images/img-8.jpg"> </a> <a class="product-like-icon" href="#"><i class="far fa-heart"></i></a> </div> <div class="product-content"> <h3 class="title"><a href="#">男子夹克</a></h3> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star disable"></li> <li class="fas fa-star disable"></li> <li class="fas fa-star disable"></li> </ul> <div class="price">$26.30</div> <a class="add-to-cart" href="">加入购物车</a> </div> </div> </div> </div> </div>
文件目录
本资源来自:代码 » css3实例 » css3列表图片模糊切换特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css3圆形进度按钮
« 上一篇
2019年07月14日
夜晚书房电脑桌css3绘图
下一篇 »
2019年07月14日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


