
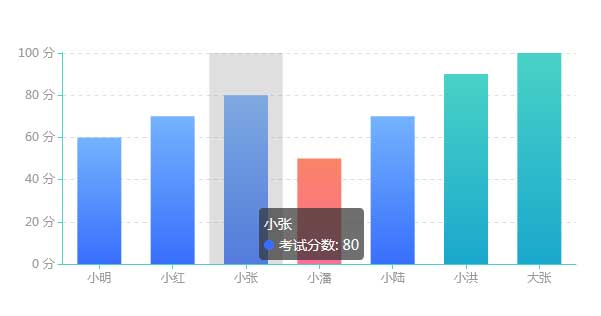
html5 echarts制作学生成绩柱状图显示图表,悬停柱状图表显示数值内容等功能。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
我的思路
1.数组内的数据既然都有索引值,那么我也新建一个数组,用索引值对应柱状图所指定范围进行push颜色
2.最新的项目很纠结,牵扯了渐变色,所以简单的单个颜色的方法不好使,所以在options在额外写了var 互不干扰却有着联系
1、head引入js文件
<script type="text/javascript" src="echarts.common.min.js"></script>
2、body引入HTML代码
<div id="container" style=" width: 600px;height: 300px;"></div> var namedate = ['小明', '小红', '小张', '小潘', '小陆', '小洪', '大张']; var numdate = [60, 70, 80, 50, 70, 90, 100];
只需修改 namedate和numdate里面的参数即可使用。
文件目录
本资源来自:代码 » HTML5实例 » echarts成绩柱状图显示代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
html5 canvas粒子波浪滚动特效
« 上一篇 2019年02月28日
html5交互式三角形背景动画特效
下一篇 » 2019年02月22日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

