
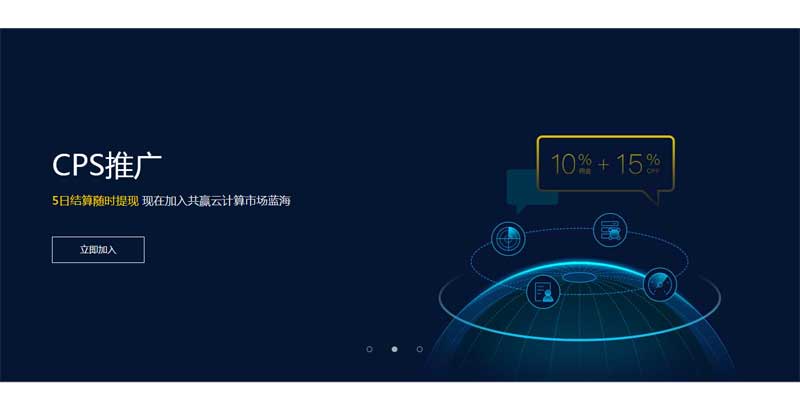
jQuery大气宽屏的banner图片切换,制作宽屏背景图片和文字结合动画效果切换代码。适用于大气的网站图片切换展示类型代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入HTML代码
<div class="banner-engine">
<ul class="banner-ul clearfix" id="slider-back">
<li class="banner-cloudapp"></li>
<li class="banner-cps"></li>
<li class="banner-trust"></li>
</ul>
<!-- 对应banner文字 -->
<div class="slider-main">
<div class="banner-text">
<div class="slider-text" data-start_top="30" data-to_top="0" data-start_left="0" data-to_left="0">
<p class="banner-text1" >云应用正式公测</p>
<p class=" banner-text2" >提供跨云多平台一站式批量云服务器安全管理服务</p>
<a class="banner-link-button" href="#">参与公测</a>
</div>
</div>
<div class="banner-text">
<div class="slider-text" data-start_top="30" data-to_top="0" data-start_left="0" data-to_left="0">
<p class="banner-text1" >CPS推广</p>
<p class=" banner-text2" ><span style="color: #ffd400;">5日结算随时提现</span> 现在加入共赢云计算市场蓝海</p>
<a class="banner-link-button" href="#">立即加入</a>
</div>
</div>
<div class="banner-text">
<div class="slider-text" data-start_top="30" data-to_top="0" data-start_left="0" data-to_left="0">
<p class="banner-text1" >信任中心</p>
<p style="line-height: 36px;" class=" banner-text2" >严格经过16+2维度测试<br/>为您提供合规、可用、安全、可信的云计算服务</p>
<a class="banner-link-button" href="#">立即查看</a>
</div>
</div>
</div>
<!-- banner索引 -->
<div class="banner-point">
<div class="auto">
<ul class="banner-area" id="slider-btn">
<li class="active" data-delay="12000"></li>
<li data-delay="8000"></li>
<li data-delay="8000"></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
var d = $("#slider-btn li");
var j = $("#slider-back li");
var a = $(".banner-text");
var h = $(".slider-text");
var e = $(".banner-txt a");
var i = 0;
d.each(function(l) {
$(this).mouseover(function() {
f(l)
});
$(this).data("index")
});
function f(l) {
i = l;
d.eq(l).addClass("active").siblings().removeClass();
var m = a.eq(l);
var n = m.children();
m.siblings(".banner-text").stop(true).fadeOut(100);
m.show();
n.each(function() {
var o = $(this);
o.css({
display: "block",
opacity: 0,
top: o.data("start_top") || 0,
left: o.data("start_left") || 0
});
o.stop(true).delay(400).animate({
display: "none",
opacity: 1,
top: o.data("to_top"),
left: o.data("to_left")
},
1200);
if (o.data("class") !== undefined) {
o.removeClass(o.data("class"));
setTimeout(function() {
o.addClass(o.data("class"))
},
0)
}
});
j.eq(l).siblings().stop().animate({
opacity: 0
},
600);
j.eq(l).stop().animate({
opacity: 1
},
600)
}
function g() {
i++;
if (i == d.length) {
i = 0
}
f(i)
}
var c = null;
var b = $("#slider-btn");
var k = function() {
var l = b.find(".active");
c = setTimeout(function() {
g();
k()
},
l.data("delay") || 8000)
};
k();
d.hover(function() {
clearInterval(c)
},
function() {
k()
});
f(0)
});
</script>
文件目录
本资源来自:代码 » 图片代码 » jQuery宽屏简洁banner图片文字切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery合作伙伴logo图片悬停阴影效果代码
« 上一篇 2018年06月11日
jQuery可关闭的层叠图片轮播切换代码
下一篇 » 2018年06月06日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

