
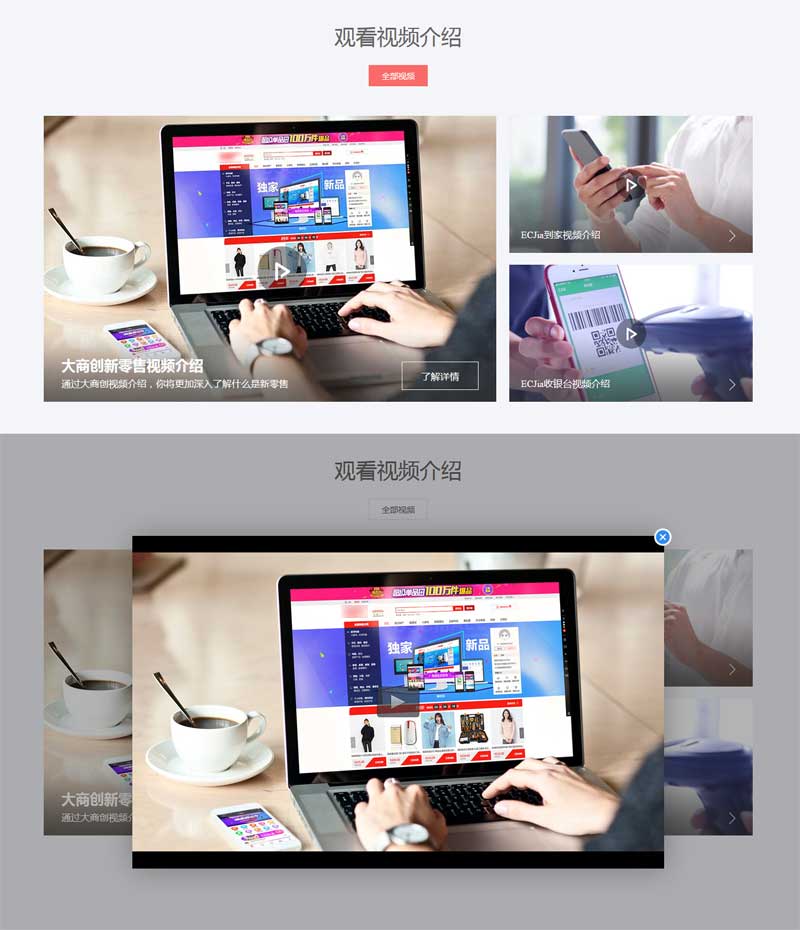
jquery基于layer弹窗插件制作图片视频列表布局,点击视频弹窗播放效果代码。div css js 清晰,均有备注,方便使用,下载即可使用,
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/layer/layer.js"></script>
3、body引入HTML代码
<div class="video">
<div class="container">
<div class="index-title">
<h2>观看视频介绍</h2>
<a href="#">全部视频</a>
</div>
<div class="video-wrap">
<div class="vr-big">
<div class="inner" data-iframe='http://www.17sucai.com/'>
<img src="images/large-001.jpg" alt="">
<i class="play"></i>
<div class="text">
<h3>新零售视频介绍</h3>
<p>通过视频介绍,你将更加深入了解什么是新零售</p>
</div>
</div>
<a href="#" class="link">了解详情</a>
</div>
<div class="vr-right">
<div class="vr-small">
<div class="inner" data-iframe='http://www.17sucai.com/'>
<img src="images/large-002.jpg" alt="">
<i class="play"></i>
<span class="text">到家视频介绍</span>
</div>
<a href="#" class="link"></a>
</div>
<div class="vr-small">
<div class="inner" data-iframe='http://www.17sucai.com/'>
<img src="images/large-003.jpg" alt="">
<i class="play"></i>
<span class="text">收银台视频介绍</span>
</div>
<a href="#" class="link"></a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(".video").on("click",".inner",function(){
var $this = $(this);
var video = $this.attr("data-iframe");
layer.open({
type: 2,
title: false,
closeBtn: 1, //不显示关闭按钮
shade: 0.3,
skin: 'layer-alert-video',
area: ['900px', '563px'],
anim: 0,
content: [video, 'no'] //iframe的url,no代表不显示滚动条
});
});
</script>
文件目录
本资源来自:代码 » 提示框/浮动层/弹出层 » jQuery layer图片视频列表弹窗插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery网络营销地图弹窗显示联系地址代码
« 上一篇
2018年06月14日
原生js画廊插件点击小图弹出大图代码
下一篇 »
2018年06月08日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


