
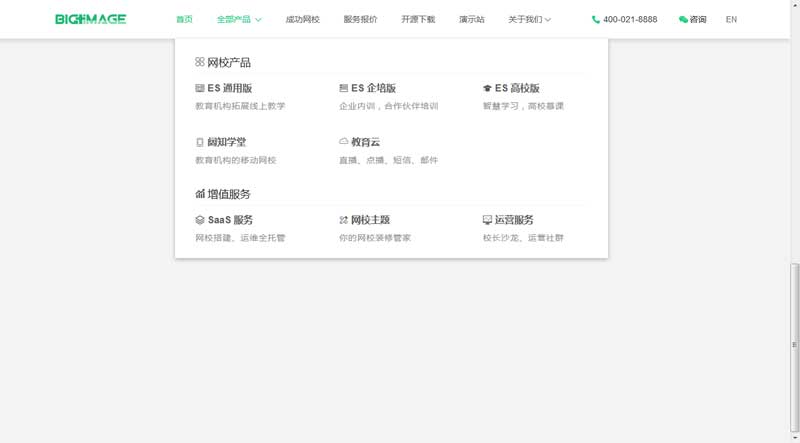
jquery绿色实用的教育类网站导航顶部浮动以及悬停滑动二级菜单下拉特效, js css 分离,结构简单清晰,下载即可使用。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script>
3、body引入HTML代码
<div class="header-nav aui-header-nav moveDown">
<div class="header-content clearfix">
<div class="header-logo">
<a href="#">
<img src="images/logo.png" alt="">
</a>
</div>
<div class="header-nav-right">
<div class="header-nav-right-en">
<a href="#">EN</a>
</div>
<div class="header-nav-weChat">
<a href="#">
<i class="icon-weChat"></i>
咨询
</a>
<div class="navbar-contact-shadowl"></div>
<div class="navbar-contact-shadowr"></div>
<div class="navbar-contact-hover">
<img src="images/code.jpg" alt="">
</div>
</div>
<div class="header-nav-tel">
<a href="#">
<i class="icon-tel"></i>
400-021-8888
</a>
</div>
</div>
<div class="header-nav-list">
<ul>
<li>
<a href="#" class="cur">首页</a>
</li>
<li class="drop-down">
<a href="#">
全部产品 <i class="icon-dow"></i>
</a>
<div class="aui-dow-box aui-dow-box-list">
<div class="aui-down-menu clearfix">
<div class="aui-down-menu-title">
<i class="icon-title001"></i>
网校产品
</div>
<ul class="aui-down-menu-list">
<li class="aui-down-menu-list-item aui-top-border">
<a href="#">
<p class="aui-down-menu-list-title">
<i class="icon-title002"></i>
ES 通用版
</p>
<p class="aui-down-menu-list-text">教育机构拓展线上教学</p>
</a>
</li>
<li class="aui-down-menu-list-item aui-top-border">
<a href="#">
<p class="aui-down-menu-list-title">
<i class="icon-title003"></i>
ES 企培版
</p>
<p class="aui-down-menu-list-text">企业内训,合作伙伴培训</p>
</a>
</li>
<li class="aui-down-menu-list-item aui-top-border" style="width:170px;">
<a href="#">
<p class="aui-down-menu-list-title">
<i class="icon-title004"></i>
ES 高校版
</p>
<p class="aui-down-menu-list-text">智慧学习,高校慕课</p>
</a>
</li>
<li class="aui-down-menu-list-item">
<a href="#">
<p class="aui-down-menu-list-title">
<i class="icon-title005"></i>
阔知学堂
</p>
<p class="aui-down-menu-list-text">教育机构的移动网校</p>
</a>
</li>
<li class="aui-down-menu-list-item" style="width:auto">
<a href="#">
<p class="aui-down-menu-list-title">
<i class="icon-title006"></i>
教育云
</p>
<p class="aui-down-menu-list-text">直播、点播、短信、邮件</p>
</a>
</li>
</ul>
</div>
<div class="aui-down-menu clearfix">
<div class="aui-down-menu-title">
<i class="icon-title007"></i>
增值服务
</div>
<ul class="aui-down-menu-list">
<li class="aui-down-menu-list-item aui-top-border">
<a href="#">
<p class="aui-down-menu-list-title">
<i class="icon-title008"></i>
SaaS 服务
</p>
<p class="aui-down-menu-list-text">网校搭建、运维全托管</p>
</a>
</li>
<li class="aui-down-menu-list-item aui-top-border">
<a href="#">
<p class="aui-down-menu-list-title">
<i class="icon-title009"></i>
网校主题
</p>
<p class="aui-down-menu-list-text">你的网校装修管家</p>
</a>
</li>
<li class="aui-down-menu-list-item aui-top-border" style="width:170px;">
<a href="#">
<p class="aui-down-menu-list-title">
<i class="icon-title010"></i>
运营服务
</p>
<p class="aui-down-menu-list-text">校长沙龙、运营社群</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">成功网校</a>
</li>
<li>
<a href="#">服务报价</a>
</li>
<li>
<a href="#">开源下载</a>
</li>
<li>
<a href="#">演示站</a>
</li>
<li class="drop-down">
<a href="#">
关于我们<i class="icon-dow"></i>
</a>
<ul class="aui-about-dow">
<li>
<a href="#">公司简介</a>
</li>
<li>
<a href="#">公司文化</a>
</li>
<li>
<a href="#">新闻资讯</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">加入我们</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div style="height:1200px;"></div><!--可删除-->
<script type="text/javascript">
$(window).on('scroll', function() {
if ($(document).scrollTop() > 200) {
$('.aui-header-nav').addClass('solid').removeClass('moveDown');
} else {
$('.aui-header-nav').removeClass('solid').addClass('moveDown');
}
});
</script>
文件目录
本资源来自:代码 » 导航菜单 » jquery教育网站顶部浮动导航下拉菜单特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery蓝色的保险产品分类导航图片轮播布局
« 上一篇
2018年07月22日
jquery左侧分类导航菜单和图片轮播滚动布局代码
下一篇 »
2018年07月13日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


