
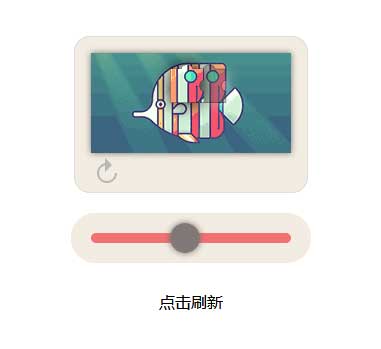
jQuery拼图验证插件制作拖拽滑动条来拼图完成验证登录效果。完成拼图成功提示,错误提示重新再试。支持刷新图片拼图验证。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--插件样式--> <link href="css/img_smooth_check.css" type="text/css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <script type="text/javascript" src="js/img_smooth_check.js"></script>
3、body引入部分
<div class="widgets__img_check_box" id="select" style="width:600px;margin:0 auto;top:2px;">
<div class="widgets__img_display">
<div class="widgets__img_cnt">
<img src1="a.jpg" class="widgets__img_src" />
<canvas class="widgets__img_fragment_hollow"></canvas>
<div class="widgets__img_fragment_cnt">
<canvas class="widgets__img_fragment widgets__img_fragment_shadow"></canvas>
<canvas class="widgets__img_fragment widgets__img_fragment_content"></canvas>
</div>
<div class="widgets__icon_refresh"></div>
</div>
</div>
<div class="widgets__smooth_cnt">
<div class="widgets__smooth_bar"></div>
<div class="widgets__smooth_circle"></div>
</div>
</div>
<script type="text/javascript">
var s = WIDGETS.imgSmoothCheck({
selector: "#select",
data: ["img/t1.png", "img/t2.png", "img/t3.png"],
imgHeight: 100,
imgWidth: 200,
allowableErrorValue: 3,
success: function () {
alert("成功");
},
error: function (res) {
alert('重新再试');
}
});
$(".refresh").on("click", function () {
s.refresh();
});
</script>
文件目录
本资源来自:代码 » 表单代码 » jQuery滑块拼图验证插件
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery树形复选框插件
« 上一篇 2019年07月04日
代码雨的用户注册页面
下一篇 » 2019年06月28日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

