
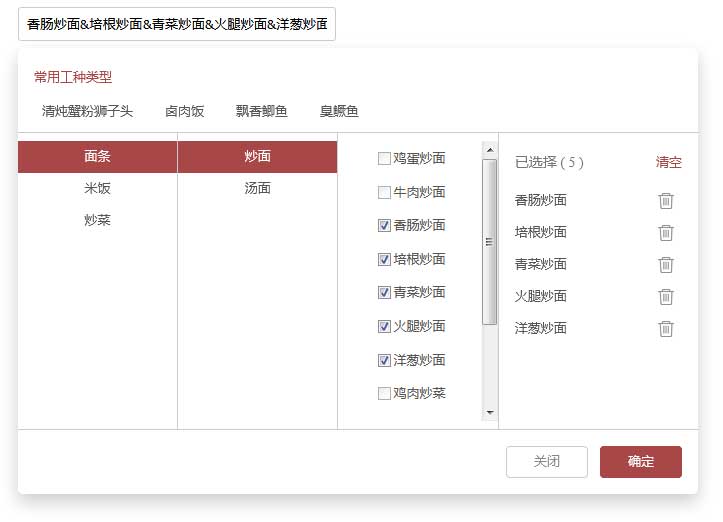
jQuery input文本框点击弹出三级联动菜单,支持多选和单选,选中菜单赋值提交代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
<script>
treeBox({
el:'$(".focusEl")', //焦点事件DOM 必传
// width:{ // 各级列表宽度 可选 不传默认值就为 160,160,160,200
// lv1:160,
// lv2:160,
// lv3:160,
// selected:200
// },
// selectedNum:3,// 设置可以选择多少个复选框 可选 不传默认3
// height:280, //高度 不传默认值 280
selectedNum:5,
data:jobs.info, //数据 必传
topData:hotJobs.data,// 常用数据 可选
confirm:function (res) { //回调函数 必传 会以json的格式返回所选中的数据
for(var k in res) {
$(".jobType").eq(k).val(res[k].value);
$(".jobType").eq(k).attr('name','jobType['+ res[k].uid +']');
}
}
});
</script>
文件目录
本资源来自:代码 » 表单代码 » jQuery text三级联动菜单选中赋值代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery bootstrap下拉框城市多选实例
« 上一篇 2019年01月09日
jQuery树形列表选项框左右切换代码
下一篇 » 2019年01月04日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

