
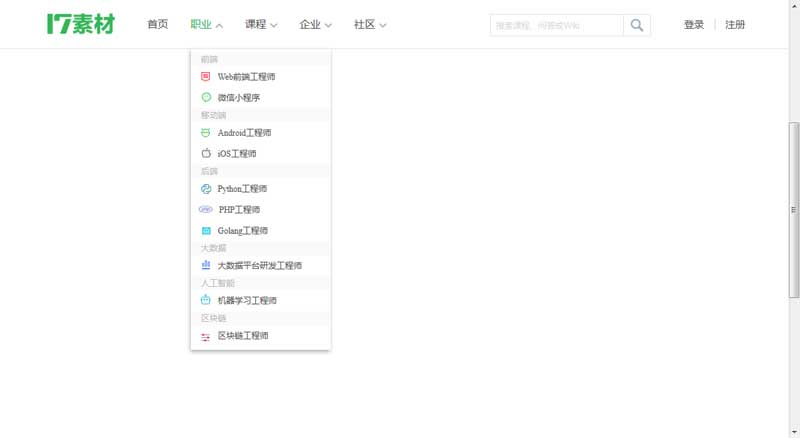
jQuery制作在线教育课程网站下拉分类导航,页面滚动固定顶部导航菜单代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div id="wrapper">
<div id="nav-header">
<div class="header">
<h1>
<a href="javascript:;" class="logo">
<img src="statics/images/logo.png" width="100"/>
</a>
</h1>
<nav style="width:490px;">
<ul>
<li>
<a href="javascript:;" class="home">首页</a>
</li>
<li class="careerpath">
<a href="javascript:;">职业</a><i class="slide-icon"></i>
<div class="zhiye-submenu slide-submeu">
<strong>前端</strong>
<a href="javascript:;"><i class="web-icon"></i>Web前端工程师</a>
<a href="javascript:;"><i class="wx-icon"></i>微信小程序</a>
<strong>移动端</strong>
<a href="javascript:;"><i class="android-icon"></i>Android工程师</a>
<a href="javascript:;"><i class="ios-icon"></i>iOS工程师</a>
<strong>后端</strong>
<a href="javascript:;"><i class="python-icon"></i>Python工程师</a>
<a href="javascript:;"><i class="php-icon"></i>PHP工程师</a>
<a href="javascript:;"><i class="golang-icon"></i>Golang工程师</a>
<strong>大数据</strong>
<a href="javascript:;"><i class="data-icon"></i>大数据平台研发工程师</a>
<strong>人工智能</strong>
<a href="javascript:;"><i class="mlearning-icon"></i>机器学习工程师</a>
<strong>区块链</strong>
<a href="javascript:;"><i class="yw-icon"></i>区块链工程师</a>
</div>
</li>
<li>
<a href="javascript:;">课程</a><i class="slide-icon"></i>
<div class="slide-submeu">
<a href="javascript:;">课程库</a>
<a href="javascript:;">职业路径</a>
<a href="javascript:;">知识体系图</a>
<a href="javascript:;">系列课程</a>
</div>
</li>
<li>
<a href="javascript:;">企业</a><i class="slide-icon"></i>
<div class="slide-submeu qy-box">
<a href="javascript:;"><i class="wr-icon"></i>微软人工智能 </a>
<a href="javascript:;"><i class="baidu-icon"></i>百度AI图像技术课</a>
<a href="javascript:;"><i class="aws-icon"></i>AWS云计算</a>
<a href="javascript:;"><i class="txy-icon"></i>腾讯云课程专区</a>
<a href="javascript:;"><i class="gt-icon"></i>Qualcomm公开课 </a>
</div>
</li>
<li>
<a href="javascript:;">社区</a><i class="slide-icon"></i>
<div class="slide-submeu">
<a href="javascript:;">Wiki</a>
<a href="javascript:;">技术问答</a>
<a href="javascript:;">社群</a>
<a href="javascript:;">资料下载</a>
</div>
</li>
</ul>
</nav>
<div class="search">
<input class="searchinput" id="searchinput" placeholder="搜索课程、问答或Wiki" />
<span class="search-icon" id="search-bottom"></span>
<div class="search-result">
</div>
</div>
<div class="nav-other" id="nav-other">
<span class="userinfo-notlogin">
<a href="javascript:;">登录</a><i></i><a href="javascript:;">注册</a>
</span>
</div>
</div>
</div>
<div style="height: 1800px;width: 100%;">
<!--高度填充可以删除-->
</div>
</div>
<script>
//导航滚动置顶
$(function(){
var navHeight = $('#nav-header').height();
$(document).scroll(function(){
$(window).scrollTop()>=navHeight?$('#nav-header').addClass('fixed'):$('#nav-header').removeClass('fixed');
})
})
</script>
文件目录
本资源来自:代码 » 导航菜单 » jQuery在线教育网页顶部下拉分类导航菜单代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery网络技术在线学习网站分类导航图片布局
« 上一篇 2018年07月25日
bootstrap侧边栏菜单滑动展开
下一篇 » 2019年08月19日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

