
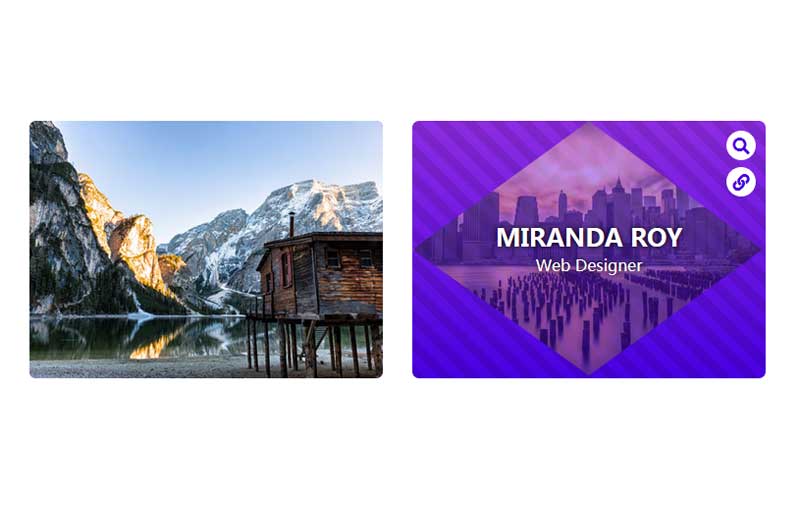
基于bootstrap制作响应式的图片列表,通过鼠标悬停图片遮罩条纹显示标题文字图标效果代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<!--响应式框架--> <link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" /> <!--图标库--> <link rel="stylesheet" href="css/fontawesome-all.min.css"> <!--主要样式--> <link type="text/css" href="css/style.css" rel="stylesheet" />
2、body引入部分
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="images/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">网页设计</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="images/img-2.jpg"> <div class="box-content"> <h3 class="title">Miranda Roy</h3> <span class="post">前端开发</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img class="img-clip image-clip-5" src="images/img-3.jpg"> <div class="box-content"> <h3 class="title">Steve Thomas</h3> <span class="post">网站建设</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div>
文件目录
本资源来自:代码 » css3实例 » css3hover图片条纹遮罩文字显示
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
css-doodle液态透明的水球动画
« 上一篇
2019年08月05日
css3快乐烤面包机动画
下一篇 »
2019年08月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


