
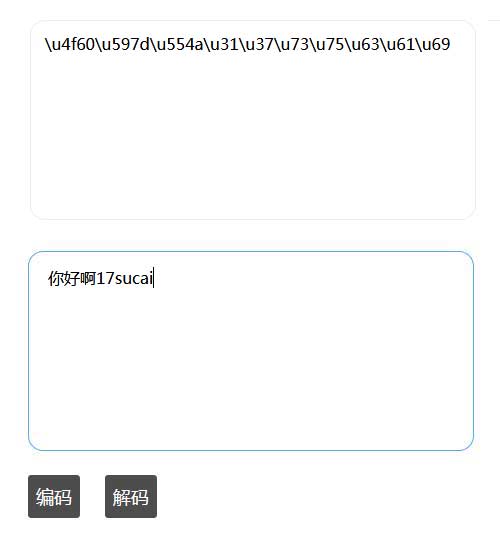
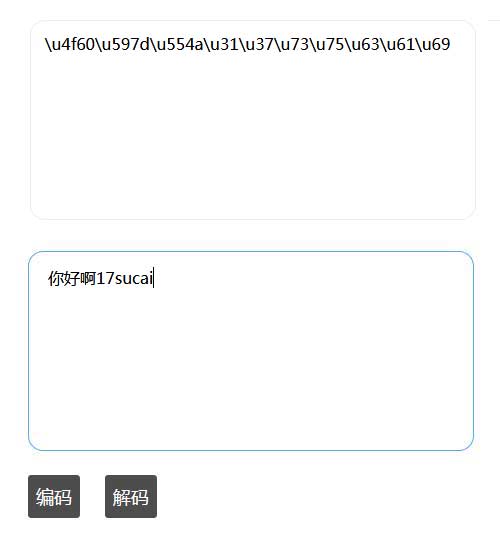
原生js制作可以将中文字符串转换成unicode字符,也可以将unicode字符转换成中文。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<style>
div,
body,
html {
margin: 0;
padding: 0;
user-select: none;
}
.unicode-input,
.unicode-output {
width: calc(50% - 24px);
margin: 10px;
height: 200px;
padding: 15px 16px;
border-radius: 15px;
border: 1px solid #ededed;
outline: none;
box-sizing: border-box;
word-break: break-all;
overflow-x: hidden;
overflow-y: auto;
display: inline-block;
user-select: text;
}
.unicode-input:focus {
border: 1px solid #57a5ff;
box-shadow: 0 0 -1px 2px #2137f8;
}
.unicode-input:empty:before,
.unicode-output:empty:before {
color: #d4d4d4;
content: attr(placeholder)
}
@media screen and (max-width:750px) {
.unicode-input,
.unicode-output {
width: calc(100% - 20px);
}
}
.set-unicode-btn,
.get-unicode-btn {
display: inline-block;
max-width: 150px;
height: 35px;
border-radius: 3px;
padding: 4px 8px;
background-color: #4d4d4d;
margin: 10px;
text-align: center;
line-height: 35px;
font-size: 18px;
color: #ffffff;
cursor: pointer;
transition: background-color .4s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
.set-unicode-btn:hover,
.set-unicode-btn:active,
.get-unicode-btn:hover,
.get-unicode-btn:active {
background-color: #2391df;
}
::-webkit-scrollbar {
width: 0;
}
</style>
2、body引入HTML代码
<div class="unicode-input" id="unicodeInput" contenteditable="true" placeholder="请输入需要编码的中文字符"></div>
<div class="unicode-output" id="unicodeOutput" tabindex="1" placeholder="编码结果"></div>
<div class="set-unicode-btn" id="setUnicode">编码</div>
<div class="get-unicode-btn" id="getUnicode">解码</div>
<!--js部分-->
<script type="text/javascript">
function $(e) {
return document.getElementById(e);
}
$('setUnicode').onclick = function () {
setUnicode();
}
$('getUnicode').onclick = function () {
getUnicode();
}
function setUnicode() {
var in_val = $('unicodeInput').textContent;
var in_str = '';
if (in_val) {
for (var i = 0, len = in_val.length; i < len; i++) {
in_str += '\\u' + in_val[i].charCodeAt(0).toString(16);
}
$('unicodeOutput').textContent = in_str;
}
}
function getUnicode() {
var out_val = $('unicodeInput').textContent;
if (out_val && out_val.indexOf('\\u') !== -1) {
var valArr = out_val.split('\\u'), result = '';
for (var j = 0, length = valArr.length; j < length; j++) {
result += String.fromCharCode(parseInt(valArr[j], 16));
}
//如果不截取,则会出现空白字符,如何也消除不了
$('unicodeOutput').textContent = result.slice(1);
} else {
alert('不是unicode字符,无需解码!')
}
}
</script>
文件目录
本资源来自:代码 » 其他特效 » js在线unicode编码与解码特效
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
简易的移动端计算器代码
« 上一篇 2019年03月26日
jQuery手机数字框留空/自动跳格
下一篇 » 2020年01月20日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。