
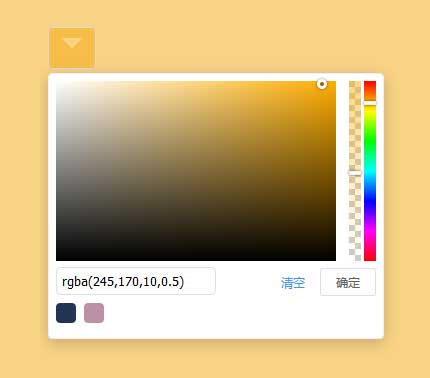
js封装实现的颜色选择器插件,简单好用。点击色块打开颜色板,支持rgb颜色表选择和默认色块选择功能。点击确定或取消当前选中颜色的选择器效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
body引入部分
<div id="colorpicker"></div>
<script type="text/javascript" src="js/ewPlugins.min.js"></script>
<script type="text/javascript">
var colorPicker = new ewPlugins('colorpicker', {
el: "#colorpicker",
alpha: true,//是否开启透明度
size: 'small',//颜色box类型
predefineColor: ['#223456', 'rgba(122,35,77,.5)','rgba(255,255,255,1)'],//预定义颜色
disabled: false,//是否禁止打开颜色选择器
openPickerAni: 'opacity',//打开颜色选择器动画
sure: function (color) {
document.body.style.background = color;
},//点击确认按钮事件回调
clear: function () {
document.body.style.background = this.defaultColor;
}//点击清空按钮事件回调
})
</script>
文件目录
本资源来自:代码 » 其他特效 » 精美的在线颜色选择器代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
sysui前端框架扩展树状图表格实例
« 上一篇 2019年06月18日
jQuery老虎机桌号座号抽奖代码
下一篇 » 2019年06月17日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

