
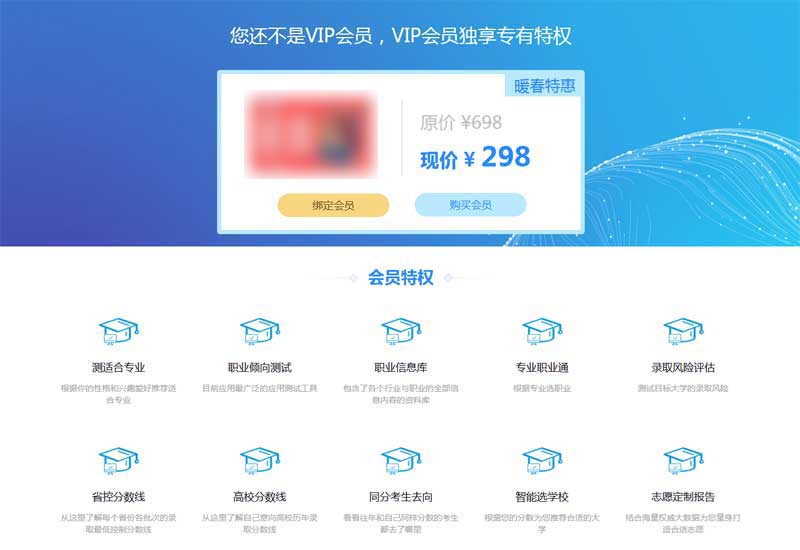
div css制作VIP会员特权介绍页面图标列表布局代码。适用于高考课程辅导类型会员特权页面模板。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" type="text/css" rel="stylesheet" />
2、body引入HTML代码
<div class="wrap"> <!--vip会员卡部分--> <div class="wrap banner"> <div class="title01"> <p>您还不是VIP会员,VIP会员独享专有特权</p> </div> <div class="buyVip"> <div class="buyLeft"> <div style="width: 100%;height: 15%;"></div> <div class="buyLeft-top"> <img width="100%" height="100%" src="img/vip.png" /> </div> <div class="bindVip"> <button class="bindBtn">绑定会员</button> </div> </div> <div class="buyMiddle"></div> <div class="buyright"> <div class="buyright-top"> <p>暖春特惠</p> </div> <div class="buyright-middle"> <p class="buyright-middle01">原价 <span style="text-decoration: line-through;">¥698</span></p> <p class="buyright-middle02"> 现价 ¥ <a style="font-size: 46px;">298</a> </p> </div> <div class="buyright-bottom"> <button class="bindBtns">购买会员</button> </div> </div> </div> </div> <!--vip会员特权图标列表布局--> <div class="wrap right"> <div class="right title"> <p><img src="img/titleright.png" /> 会员特权 <img src="img/titleleft.png" /></p> </div> <div class="right content"> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>测适合专业</p></div> <div class="fun-content"><p>根据你的性格和兴趣爱好推荐适合专业</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>职业倾向测试</p></div> <div class="fun-content"><p>目前应用最广泛的应用测试工具</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>职业信息库</p></div> <div class="fun-content"><p>包含了各个行业与职业的全部信息内容的资料库</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>专业职业通</p></div> <div class="fun-content"><p>根据专业选职业</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>录取风险评估</p></div> <div class="fun-content"><p>测试目标大学的录取风险</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>省控分数线</p></div> <div class="fun-content"><p>从这里了解每个省份各批次的录取最低控制分数线</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>高校分数线</p></div> <div class="fun-content"><p>从这里了解自己意向高校历年录取分数线</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>同分考生去向</p></div> <div class="fun-content"><p>看看往年和自己同样分数的考生都去了哪里</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>智能选学校</p></div> <div class="fun-content"><p>根据您的分数为您推荐合适的大学</p></div> </div> <div class="fun"> <div class="fun-picture"><img width="40%" src="img/testMajor.png" /></div> <div class="fun-title"><p>志愿定制报告</p></div> <div class="fun-content"><p>结合海量权威大数据为您量身打造合适志愿</p></div> </div> </div> </div> </div>
文件目录
本资源来自:代码 » DIV|CSS » 简单的vip会员特权页面布局代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
div css技术社区新闻资讯列表布局
« 上一篇 2020年12月05日
div css培训认证单排列表布局
下一篇 » 2020年12月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

