
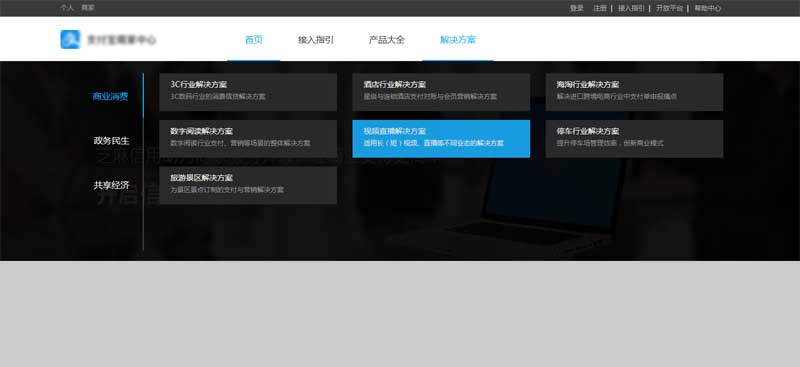
jQuery制作支付宝商家页面顶部,宽屏的导航下拉tab菜单切换代码。这是一款实用的功能平台网站导航菜单切换代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="bar">
<div class="w1200">
<div class="left">
<a href="#">个人</a>
<a href="#">商家</a>
</div>
<div class="right">
<a href="#">登录</a>
<a href="#">注册</a>|
<a href="#">接入指引</a>|
<a href="#">开放平台</a>|
<a href="#">帮助中心</a>
</div>
</div>
</div>
<div class="nav">
<div class="w1200">
<div class="logo">
<img src="statics/images/logo.png" />
</div>
<ul>
<li class="active one">
<a href="#">首页</a>
</li>
<li>
<a href="#">接入指引</a>
</li>
<li>
<a href="#">产品大全</a>
</li>
<li>
<a href="#">解决方案</a>
<div class="son">
<div class="w1200">
<div class="category">
<dl>
<dd class="selected">
<a href="#">商业消费</a>
</dd>
<dd>
<a href="#">政务民生</a>
</dd>
<dd>
<a href="#">共享经济</a>
</dd>
</dl>
</div>
<div class="list active">
<dl>
<dd>
<a href="#">
<span class="title">3C行业解决方案</span>
<span class="desc">3C数码行业的消费信贷解决方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">酒店行业解决方案</span>
<span class="desc">星级与连锁酒店支付对账与会员营销解决方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">海淘行业解决方案</span>
<span class="desc">解决进口跨境电商行业中支付单申报痛点</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">数字阅读解决方案</span>
<span class="desc">数字阅读行业支付、营销等场景的整体解决方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">视频直播解决方案</span>
<span class="desc">适用长(短)视频、直播等不同业态的解决方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">停车行业解决方案</span>
<span class="desc">提升停车场管理效率,创新商业模式</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">旅游景区解决方案</span>
<span class="desc">为景区景点订制的支付与营销解决方案</span>
</a>
</dd>
</dl>
</div>
<div class="list">
<dl>
<dd>
<a href="#">
<span class="title new">智慧城市解决方案</span>
<span class="desc">推进互联网+政务创新升级</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title new">医疗行业解决方案</span>
<span class="desc">帮助医患双向减负,看病就医更简单</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title new">物业行业解决方案</span>
<span class="desc">提升物业管理效率与服务体验</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">运营商行业解决方案</span>
<span class="desc">运营商线上服务渠道方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">物流行业解决方案</span>
<span class="desc">物流行业的资金管理解决方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">客运行业解决方案</span>
<span class="desc">客运行业扫码付款、电子票解决方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">中小学、幼儿园缴费解决方案</span>
<span class="desc">解决中小学、幼儿园缴费问题</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title new">公交乘车码解决方案</span>
<span class="desc">助力公共交通机构的互联网化转型</span>
</a>
</dd>
</dl>
</div>
<div class="list">
<dl>
<dd>
<a href="#">
<span class="title new">无人值守场景解决方案</span>
<span class="desc">为场馆、园区提供人员核身、服务结算的解决方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title">共享单车解决方案</span>
<span class="desc">共享单车收付款与信用免押金服务解决方案</span>
</a>
</dd>
<dd>
<a href="#">
<span class="title new">共享充电解决方案</span>
<span class="desc">为商家提供的自助充电设备解决方案</span>
</a>
</dd>
</dl>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="banner">
<img src="statics/images/banner.jpg" />
</div>
<script type="text/javascript">
$(function() {
$('.nav li:not(.one)').hover(function() {
$(this).toggleClass('active');
$(this).find('.son').toggleClass('active');
})
$('.son .category dl dd').click(function() {
var i = $(this).index();
$(this).addClass('selected').siblings().removeClass('selected');
$('.son .list').removeClass('active').eq(i).addClass('active');
})
})
</script>
文件目录
本资源来自:代码 » 导航菜单 » jQuery仿支付宝导航tab切换菜单代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery黑色响应式导航栏代码
« 上一篇 2019年05月20日
swiper仿阿里云官网导航图片切换代码
下一篇 » 2019年03月06日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

