
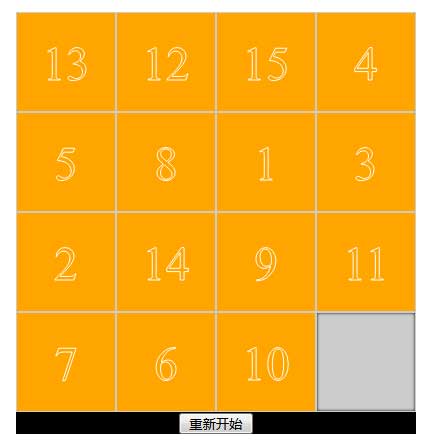
vue实现数字华容道游戏源代码。学生,勿喷。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<style>
html,body,div{
margin: 0;
padding: 0;
}
#app{
width: 400px;
height: 422px;
margin: 200px auto;
background-color: black;
text-align: center;
color: white;
}
.puzzle{
width: 400px;
list-style: none;
overflow: hidden;
margin-left: -40px;
margin-bottom: 0px;
margin-top: -23px;
}
li{
width: 100px;
height: 100px;
background: orange;
float: left;
line-height: 100px;
-webkit-text-stroke: 1px #fff;
color: transparent;
font-size: 48px;
border: 1px solid #ccc;
box-sizing: border-box;
}
.puzzle-empty{
background: #ccc;
box-shadow: 0px 0px 2px #000 inset;
}
</style>
2、head引入js文件
<script src="js/vue.js"></script>
3、body引入HTML代码
<div id="app">
<ul class="puzzle">
<li v-bind:class="{'puzzle-item':true,'puzzle-empty':!num}"
v-for="(num,index) in numLists" @click="moveTo(index)">
{{num}}
</li>
</ul>
<button v-on:click="rander">重新开始</button>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
numLists:[]
},
mounted(){
this.rander();
},
methods:{
rander(){
let arr = [];
for(let i=0;arr.length<15;i++){
let num = Math.ceil(Math.random()*15)
if(arr.indexOf(num)==-1){
arr.push(num)
}
}
this.numLists=arr;
this.numLists.push("");
},
moveTo(i){
let currentNum = this.numLists[i],
leftNum = this.numLists[i-1],
rigthNum = this.numLists[i+1],
topNum = this.numLists[i-4],
buttonNum=this.numLists[i+4];
if(rigthNum===""){
Vue.set(this.numLists,i+1,currentNum);
Vue.set(this.numLists,i,"");
}else if(leftNum===""){
Vue.set(this.numLists,i-1,currentNum);
Vue.set(this.numLists,i,"");
}else if(topNum===""){
Vue.set(this.numLists,i-4,currentNum);
Vue.set(this.numLists,i,"");
}else if(buttonNum===""){
Vue.set(this.numLists,i+4,currentNum);
Vue.set(this.numLists,i,"");
}
if(this.endGame()){
alert('success!')
}
},
endGame(){
let i = 0;l=this.numLists.length;
for(i;i<l-2;i++){
if(this.numLists[0]===""||this.numLists[l-1]===""){
if(this.numLists[i]<this.numLists[i+1]){
}else{
return false;
}
}else{
return false;
}
}
return true;
}
}
})
</script>
文件目录
标签:vue
本资源来自:代码 » 其它特效 » vue数字华容道游戏代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery滑块拖动转正验证插件
« 上一篇
2019年11月06日
css3下雨雨滴动效
下一篇 »
2019年11月24日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。