
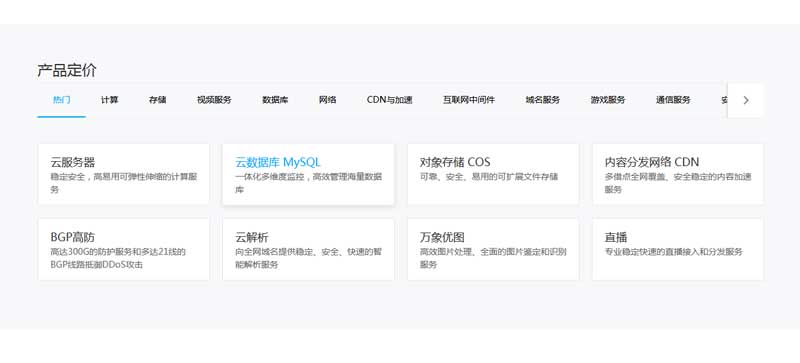
jQuery制作腾讯云产品定价tab标签滚动切换产品列表代码。这款选项卡tab支持多个文字标签可以隐藏滚动切换效果。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css"/>
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="container">
<div class="price">
<h2>产品定价</h2>
<div class="category">
<ul>
<li class="active">热门</li>
<li>计算</li>
<li>存储</li>
<li>视频服务</li>
<li>数据库</li>
<li>网络</li>
<li>CDN与加速</li>
<li>互联网中间件</li>
<li>域名服务</li>
<li>游戏服务</li>
<li>通信服务</li>
<li>安全</li>
<li>人工智能</li>
<li>语音服务</li>
<li>移动服务</li>
<li>数据处理</li>
<li>应用服务</li>
</ul>
<a href="javascript:;" class="prev"><span></span></a>
<a href="javascript:;" class="next"><span></span></a>
</div>
<div class="cont active">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云数据库 MySQL</h3>
<p class="desc">一体化多维度监控,高效管理海量数据库</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">对象存储 COS</h3>
<p class="desc">可靠、安全、易用的可扩展文件存储</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">内容分发网络 CDN</h3>
<p class="desc">多借点全网覆盖、安全稳定的内容加速服务</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">BGP高防</h3>
<p class="desc">高达300G的防护服务和多达21线的BGP线路抵御DDoS攻击</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云解析</h3>
<p class="desc">向全网域名提供稳定、安全、快速的智能解析服务</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">万象优图</h3>
<p class="desc">高效图片处理、全面的图片鉴定和识别服务</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">直播</h3>
<p class="desc">专业稳定快速的直播接入和分发服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
//选项卡切换
$('.category ul li').click(function(){
indexC = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$('.cont').eq(indexC).addClass('active').siblings().removeClass('active');
})
//按钮箭头
var catew = $('.category').width()-150;
var cateLiw = 0;
$('.category ul li').each(function(){
cateLiw +=$(this).outerWidth();
})
var i =0;
$('.next').click(function(){
$('.category ul').animate({
"margin-left":-catew+'px'
},500)
i++;
if((catew+150)*i+(catew+150)>=cateLiw){
$('.prev').show();
$('.next').hide();
}
})
$('.prev').click(function(){
$('.category ul').animate({
"margin-left":0+'px'
},500)
$(this).hide();$('.next').show();
})
})
</script>
文件目录
本资源来自:代码 » 选项卡|滑动门 » jQuery仿腾讯云产品列表滚动tab切换代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery电商新闻资讯图文列表tab选项卡切换代码
« 上一篇 2018年08月14日
jQuery响应式选项卡步骤向导插件
下一篇 » 2018年07月25日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

