
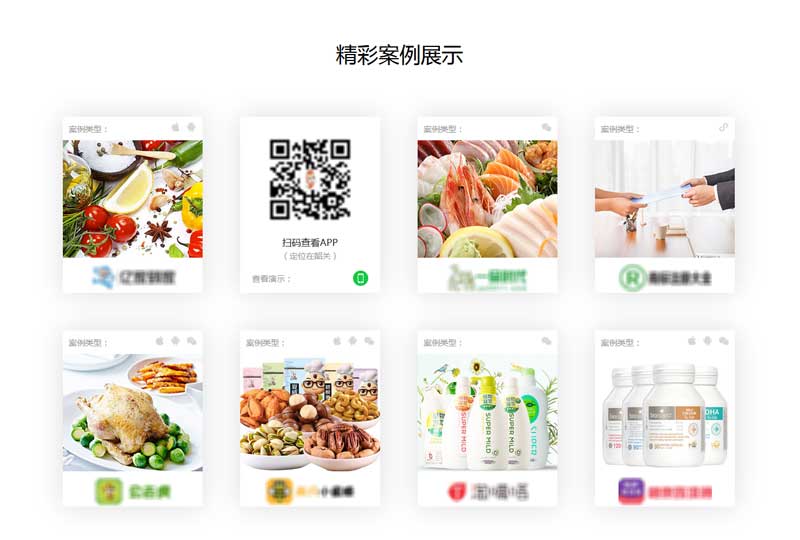
简洁的企业成功案例图文列表展示,通过鼠标悬停图片内容介绍二维码和链接切换显示效果。这是一款基于jQuery的图文案例布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="section">
<div class="container">
<div class="mod-title">
<h2>精彩案例展示</h2>
</div>
<div class="case-list">
<ul>
<li>
<div class="case-show">
<div class="show-text">
<div class="case-logo"><img src="statics/images/logo_1.png"></div>
<div class="case-intro">亿家到家,万种商品,30分钟新鲜到家!不仅自营生鲜百货超市,更有美食外卖、同城跑腿、家政上门等便民服务。</div>
<div class="case-url">
<a href="http://www.17sucai.com/">www.17sucai.com</a>
</div>
</div>
<div class="show-qrcode">
<ul>
<li>
<div class="img"><img src="statics/images/1_app.png"></div>
<div class="intro">扫码查看APP</div>
<div class="tips">(定位在麦市街)</div>
</li>
</ul>
</div>
<div class="case-demo">
<p class="fl">查看演示:</p>
<p class="fr"><i class="phone"></i></p>
</div>
</div>
<div class="case-show-img">
<div class="case-type">
<p class="fl">案例类型:</p>
<p class="fr"><i class="ios"></i><i class="android"></i></p>
</div>
<div class=""><img src="statics/images/img_1.jpg"></div>
<div class="case-logo"><img src="statics/images/logo_1.png"></div>
</div>
</li>
<li>
<div class="case-show">
<div class="show-text">
<div class="case-logo"><img src="statics/images/logo_2.png"></div>
<div class="case-intro">巡城马APP隶属于韶关市巡城马信息科技有限公司,打造APP+商家入驻+同城配送+消费者的一体化零售与服务平台。</div>
<div class="case-url">
<a href="http://www.17sucai.com/">www.17sucai.com</a>
</div>
</div>
<div class="show-qrcode">
<ul>
<li>
<div class="img"><img src="statics/images/2_app.png"></div>
<div class="intro">扫码查看APP</div>
<div class="tips">(定位在韶关)</div>
</li>
</ul>
</div>
<div class="case-demo">
<p class="fl">查看演示:</p>
<p class="fr"><i class="phone "></i></p>
</div>
</div>
<div class="case-show-img">
<div class="case-type">
<p class="fl">案例类型:</p>
<p class="fr"><i class="ios"></i><i class="android"></i><i class="pc"></i></p>
</div>
<div class=""><img src="statics/images/img_2.jpg"></div>
<div class="case-logo"><img src="statics/images/logo_2.png"></div>
</div>
</li>
<li>
<div class="case-show">
<div class="show-text">
<div class="case-logo"><img src="statics/images/logo_3.png"></div>
<div class="case-intro">一品时代是一个专为餐饮提供服务的O2O平台,服务面向全国各地的酒店、餐饮和食堂,厂家直接供货,物美价廉。</div>
<div class="case-url">
<a href="http://www.17sucai.com/">www.17sucai.com</a>
</div>
</div>
<div class="show-qrcode">
<ul>
<li>
<div class="img"><img src="statics/images/3-h5.png"></div>
<div class="intro">扫码查看H5</div>
<div class="tips">(定位在北京)</div>
</li>
</ul>
</div>
<div class="case-demo">
<p class="fl">查看演示:</p>
<p class="fr"><i class="wechat"></i></p>
</div>
</div>
<div class="case-show-img">
<div class="case-type">
<p class="fl">案例类型:</p>
<p class="fr"><i class="wechat"></i></p>
</div>
<div class=""><img src="statics/images/img_3.jpg"></div>
<div class="case-logo"><img src="statics/images/logo_3.png"></div>
</div>
</li>
<li>
<div class="case-show">
<div class="show-text">
<div class="case-logo"><img src="statics/images/logo_4.png"></div>
<div class="case-intro">漳州小茗信息技术有限公司通过小程序提供高效、便捷、专业的商标设计+商标注册+法律维权+商标转让等服务。</div>
<div class="case-url">
<a href="http://www.17sucai.com/">www.17sucai.com</a>
</div>
</div>
<div class="show-qrcode">
<ul>
<li>
<div class="img"><img src="statics/images/4-xcx.jpg"></div>
<div class="intro">扫码查看小程序</div>
<div class="tips"> </div>
</li>
</ul>
</div>
<div class="case-demo">
<p class="fl">查看演示:</p>
<p class="fr"><i class="weapp "></i>
</div>
</div>
<div class="case-show-img">
<div class="case-type">
<p class="fl">案例类型:</p>
<p class="fr"><i class="weapp"></i></p>
</div>
<div class=""><img src="statics/images/img_4.jpg"></div>
<div class="case-logo"><img src="statics/images/logo_4.png"></div>
</div>
</li>
<li>
<div class="case-show">
<div class="show-text">
<div class="case-logo"><img src="statics/images/logo_5.png"></div>
<div class="case-intro">公老虎通过pc端、app应用、微商城为您360度呈现不一样的生活服务平台,品类齐全,轻松购物。</div>
<div class="case-url">
<a href="http://www.17sucai.com/">www.17sucai.com</a>
</div>
</div>
<div class="show-qrcode">
<ul>
<li>
<div class="img"><img src="statics/images/5_app.png"></div>
<div class="intro">扫码查看APP</div>
<div class="tips">(定位在安顺)</div>
</li>
<li>
<div class="img"><img src="statics/images/5-h5.png"></div>
<div class="intro">扫码查看H5</div>
<div class="tips">(定位在安顺)</div>
</li>
</ul>
</div>
<div class="case-demo">
<p class="fl">查看演示:</p>
<p class="fr"><i class="phone"></i><i class="wechat"></i></p>
</div>
</div>
<div class="case-show-img">
<div class="case-type">
<p class="fl">案例类型:</p>
<p class="fr"><i class="ios"></i><i class="android"></i><i class="wechat"></i></p>
</div>
<div class=""><img src="statics/images/img_5.jpg"></div>
<div class="case-logo"><img src="statics/images/logo_5.png"></div>
</div>
</li>
<li>
<div class="case-show">
<div class="show-text">
<div class="case-logo"><img src="statics/images/logo_6.png"></div>
<div class="case-intro">两只小蜜蜂是北京私语尚品有限公司旗下的社区便民生活服务平台,为社区居民提供超市商品的即时送达服务。</div>
<div class="case-url">
<a href="http://www.17sucai.com/">www.17sucai.com</a>
</div>
</div>
<div class="show-qrcode">
<ul>
<li>
<div class="img"><img src="statics/images/6_app.png"></div>
<div class="intro">扫码查看APP</div>
<div class="tips">(定位在山西太原)</div>
</li>
<li>
<div class="img"><img src="statics/images/6-h5.png"></div>
<div class="intro">扫码查看H5</div>
<div class="tips">(定位在山西太原)</div>
</li>
</ul>
</div>
<div class="case-demo">
<p class="fl">查看演示:</p>
<p class="fr"><i class="phone"></i><i class="wechat"></i></p>
</div>
</div>
<div class="case-show-img">
<div class="case-type">
<p class="fl">案例类型:</p>
<p class="fr"><i class="ios"></i><i class="android"></i><i class="wechat"></i></p>
</div>
<div class=""><img src="statics/images/img_6.jpg"></div>
<div class="case-logo"><img src="statics/images/logo_6.png"></div>
</div>
</li>
<li>
<div class="case-show">
<div class="show-text">
<div class="case-logo"><img src="statics/images/logo_7.png"></div>
<div class="case-intro">淘嘀嗒小程序和微商城隶属于广东汉牛信息科技有限公司,连锁便利店,周边外卖,门店闪送,20分钟送达!</div>
<div class="case-url">
<a href="http://www.17sucai.com/">www.17sucai.com</a>
</div>
</div>
<div class="show-qrcode">
<ul>
<li>
<div class="img"><img src="statics/images/7-h5.png"></div>
<div class="intro">扫码查看H5</div>
<div class="tips">(定位在广州天河城百货)</div>
</li>
</ul>
</div>
<div class="case-demo">
<p class="fl">查看演示:</p>
<p class="fr"><i class="wechat"></i></p>
</div>
</div>
<div class="case-show-img">
<div class="case-type">
<p class="fl">案例类型:</p>
<p class="fr"><i class="wechat"></i></p>
</div>
<div class=""><img src="statics/images/img_7.jpg"></div>
<div class="case-logo"><img src="statics/images/logo_7.png"></div>
</div>
</li>
<li>
<div class="case-show">
<div class="show-text">
<div class="case-logo"><img src="statics/images/logo_8.png"></div>
<div class="case-intro">融惠集团旗下融惠跨境通APP,全球品牌官方直采,正品保证,保税区/海外直邮闪电发货,汇聚全球潮流的宝贝! </div>
<div class="case-url">
<a href="http://www.17sucai.com/">www.17sucai.com</a>
</div>
</div>
<div class="show-qrcode">
<ul>
<li>
<div class="img"><img src="statics/images/8_app.png"></div>
<div class="intro">扫码查看APP</div>
<div class="tips"> </div>
</li>
<li>
<div class="img"><img src="statics/images/8-h5.png"></div>
<div class="intro">扫码查看H5</div>
<div class="tips"> </div>
</li>
</ul>
</div>
<div class="case-demo">
<p class="fl">查看演示:</p>
<p class="fr"><i class="phone"></i><i class="wechat"></i></p>
</div>
</div>
<div class="case-show-img">
<div class="case-type">
<p class="fl">案例类型:</p>
<p class="fr"><i class="ios"></i><i class="android"></i><i class="wechat"></i></p>
</div>
<div class=""><img src="statics/images/img_8.jpg"></div>
<div class="case-logo"><img src="statics/images/logo_8.png"></div>
</div>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
//鼠标悬浮显示介绍
$(".case-list li").hover(function() {
$(this).find('.case-show-img').hide();
$(this).find('.case-show').stop().fadeIn();
}, function() {
$(".case-list li .case-show").hide();
$(this).find('.case-show-img').stop().fadeIn();
});
//鼠标悬浮微信,手机,小程序图标展示相应二维码
$(".case-list .case-demo i").hover(function() {
var i = $(this);
var parent = i.parent();
var case_show = parent.parent().parent();
var text = case_show.find('.show-text');
var qrcode = case_show.find('.show-qrcode');
var ul = case_show.find('.show-qrcode ul');
var index = parent.children("i").index(i);
i.addClass('active');
text.hide();
qrcode.show();
ul.children('li').hide()
ul.children('li').eq(index).fadeIn();
}, function() {
$('.case-demo i').removeClass('active');
$('.show-qrcode li').hide();
$('.show-qrcode').hide();
$('.show-text').show();
});
</script>
文件目录
本资源来自:代码 » 图片代码 » jQuery精彩案例展示列表布局
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
vue简单的图片相册幻灯片实例
« 上一篇 2019年06月15日
响应式电子相册翻页特效
下一篇 » 2019年05月21日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

