
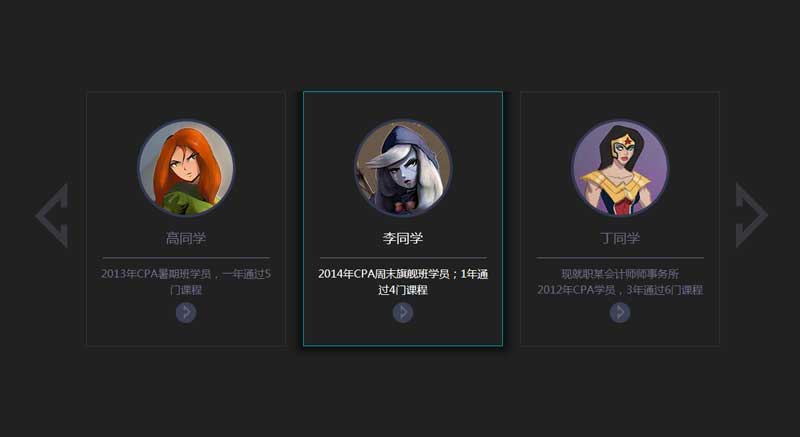
jQuery制作黑色的网站单排图片文字卡片,通过左右箭头按钮控制滚动效果,鼠标悬停卡片高亮突出显示。这是一款图文列表布局代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css" type="text/css" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入HTML代码
<div class="bodyCon08"><!--学员-->
<div class="students">
<div id="four_flash">
<div class="flashBg">
<ul class="mobile">
<li>
<img src="images/senke_xy00.jpg" />
<dd>高同学</dd>
<p>2013年CPA暑期班学员,一年通过5门课程</p>
<a href=""></a>
</li>
<li>
<img src="images/senke_xy01.jpg" />
<dd>李同学</dd>
<p>2014年CPA周末旗舰班学员;1年通过4门课程</p>
<a href=""></a>
</li>
<li>
<img src="images/senke_xy02.jpg" />
<dd>丁同学</dd>
<p>现就职某会计师师事务所<br/>2012年CPA学员,3年通过6门课程</p>
<a href=""></a>
</li>
<li>
<img src="images/senke_xy03.jpg" />
<dd>宋同学</dd>
<p>2013年会计证、CPA长线周末班学员,2014年通过4门课程;</p>
<a href=""></a>
</li>
<li>
<img src="images/senke_xy04.jpg" />
<dd>战同学</dd>
<p>2012年北京会计初级金榜,2014年会计中级高分一次通过</p>
<a href=""></a>
</li>
<li>
<img src="images/senke_xy05.jpg" />
<dd>于同学</dd>
<p>2014年会计中级学员,1次性通过中级全科</p>
<a href=""></a>
</li>
</ul>
</div>
<div class="but_left"><img src="images/qianxleft.png" /></div>
<div class="but_right"><img src="images/qianxr.png" /></div>
</div>
</div>
</div>
<script type="text/javascript">
//学员
var _index5=0;
$("#four_flash .but_right img").click(function(){
_index5++;
var len=$(".flashBg ul.mobile li").length;
if(_index5+5>len){
$("#four_flash .flashBg ul.mobile").stop().append($("ul.mobile").html());
}
$("#four_flash .flashBg ul.mobile").stop().animate({left:-_index5*326},1000);
});
$("#four_flash .but_left img").click(function(){
if(_index5==0){
$("ul.mobile").prepend($("ul.mobile").html());
$("ul.mobile").css("left","-1380px");
_index5=6
}
_index5--;
$("#four_flash .flashBg ul.mobile").stop().animate({left:-_index5*326},1000);
});
</script>
文件目录
本资源来自:代码 » 图片代码 » 黑色的单排卡片左右滚动代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
js凡客banner轮播图代码
« 上一篇 2019年05月25日
jQuery悬停图像褪色效果
下一篇 » 2019年07月05日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

