
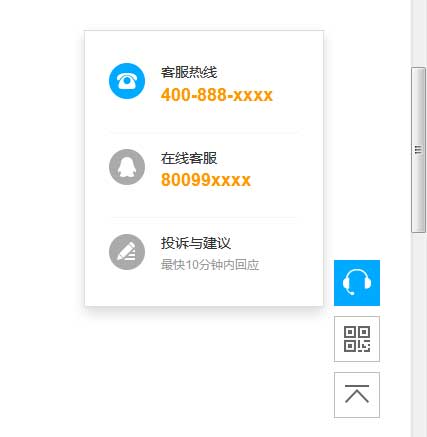
jquery网页右侧悬浮的返回顶部和在线客服代码,鼠标滑过二维码显示隐藏,js css 分离,js css 注释清晰,下载即可使用,
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script>
3、body引入HTML代码
<div class="suspension">
<a class="consult" target="_blank" title="在线客服">
<div class="suspension-list" style="display:none;">
<div class="suspension-list-content">
<ul>
<li>
<div href="javascript:;" class="service-phone">
<span class="info-name">客服热线</span>
<span class="info-value">400-888-xxxx</span>
</div>
</li>
<li>
<div href="javascript:;" class="service-qq">
<span class="info-name">在线客服</span>
<span class="info-value">80099xxxx</span>
</div>
</li>
<li class="suspension-list-bottom">
<div href="javascript:;" class="service-proposal">
<span class="info-name">投诉与建议</span>
<span class="info-value">最快10分钟内回应</span>
</div>
</li>
</ul>
</div>
</div>
</a>
<a class="cart" title="关注微信公众账号">
<div class="pic">
<div class="pic-content"></div>
</div>
</a>
<a href="javascript:void(0)" class="back-top" style="display: block;" title="返回顶部"></a>
</div>
<script type="text/javascript">
$(function() {
$(".back-top").hide();
$(".back-top").live("click", function() {
$('html, body').animate({
scrollTop: 0
}, 400);
return false;
})
$(window).bind('scroll resize', function() {
if ($(window).scrollTop() <= 400) {
$(".back-top").hide();
} else {
$(".back-top").show();
}
})
})
</script>
文件目录
本资源来自:代码 » 其他特效 » jquery悬浮在线客服返回顶部代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jQuery网页版Windows文件夹操作代码
« 上一篇 2018年06月22日
jQuery bootstrap制作input数字加减插件
下一篇 » 2018年06月11日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。

