
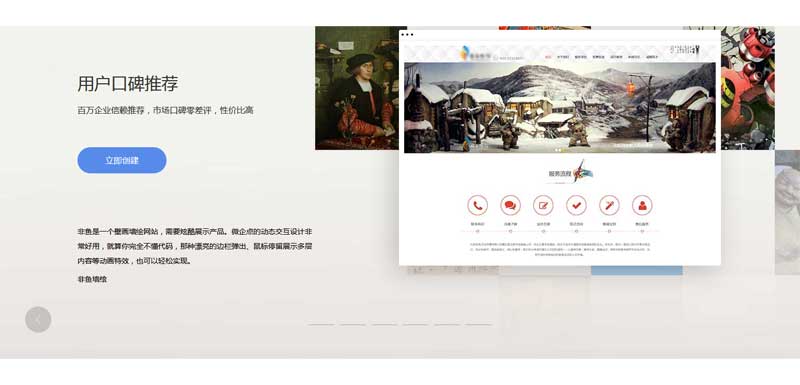
jQuery基于swiper.js库制作响应式宽屏的banner图片文字滚动轮播,支持触屏滑动切换。适用于响应式网站图片布局展示代码。
[声明] 墨鱼部落格所有资源为用户免费分享产生,若发现您的权利被侵害,请点击后方链接查看并联系我们,我们尽快处理。免责声明|侵权处理流程
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css" /> <link rel="stylesheet" href="css/swiper.css" />
2、head引入js文件
<script type="text/javascript" src="js/jquery-1.11.2.min.js" ></script> <script type="text/javascript" src="js/swiper.js"></script>
3、body引入HTML代码
<div class="wqd-section-three"> <div class="section-three-fix"> <h5 class="animate-img wqd-h5 animate-text" data-lazy="lazy">用户口碑推荐</h5> <p class="animate-img wqd-p animate-text" data-lazy="lazy">百万企业信赖推荐,市场口碑零差评,性价比高</p> <a href="#" class="animate-text wqd-btn-blue animate-btn" data-lazy="lazy">立即创建</a> </div> <div class="section-three-box"> <div class="section-box-title"> <em></em> <em></em> <em></em> </div> <div class="section-img"> <img src="images/sectoin-im3.jpg" width="100%" alt="" style="opacity:1;"> <img src="images/section-bg3-61.jpg" width="100%" alt=""> <img src="images/section-bg3-21.jpg" width="100%" alt=""> <img src="images/section-bg3-31.jpg" width="100%" alt=""> <img src="images/section-bg3-71.jpg" width="100%" alt=""> <img src="images/section-bg3-51.jpg" width="100%" alt=""> </div> </div> <div class="slipe-box"> <div class="bannar"> <div class="slipe-left"><img src="images/banner-arow.png" alt="" /></div> <div class="slipe-right"><img src="images/banner-arow.png" alt="" /></div> <div class="swiper-container slider-two"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="section-three-item"> <p class="animate-text" data-lazy="lazy">太清凉茶甜品网站需要展示产品色香味的特色,微企点的强大的页面布局功能和参数调整,非常专业展示了产品的特色,浏览体验非常好。</p> <h6 class="animate-text" data-lazy="lazy">太清凉茶甜品 <span class="slider-auther"></span></h6> </div> <img src="images/section-bg3.jpg" alt="" /> </div> <div class="swiper-slide"> <div class="section-three-item"> <p class="animate-text" data-lazy="lazy">非鱼是一个壁画墙绘网站,需要炫酷展示产品。微企点的动态交互设计非常好用,就算你完全不懂代码,那种漂亮的边栏弹出、鼠标停留展示多层内容等动画特效,也可以轻松实现。</p> <h6 class="animate-text" data-lazy="lazy">非鱼墙绘 <span class="slider-auther"></span></h6> </div> <img src="images/section-bg3-1.jpg" alt="" /> </div> <div class="swiper-slide"> <div class="section-three-item"> <p class="animate-text" data-lazy="lazy">画家张路华的个人网站,直接采用微企点预设的元素组件、通栏、单页、模板,自由搭配,灵活替换,大大提高了建站效率,展示专业炫酷。</p> <h6 class="animate-text" data-lazy="lazy">张路华官网<span class="slider-auther"></span></h6> </div> <img src="images/section-bg3-2.jpg" alt="" /> </div> <div class="swiper-slide"> <div class="section-three-item"> <p class="animate-text" data-lazy="lazy">比较了不少建站工具,发现微企点是建站平台中操作便捷,设计风格也是时下时尚的,非常符合领思官网的定位和审美。</p> <h6 class="animate-text" data-lazy="lazy">领思云 <span class="slider-auther">CEO 郭雨剑</span></h6> </div> <img src="images/section-bg3-3.jpg" alt="" /> </div> <div class="swiper-slide"> <div class="section-three-item"> <p class="animate-text" data-lazy="lazy">山里鲜是一个电商网站,对于网站功能的要求高。微企点内外兼修,除了能实现炫酷展示,还有强大的网站功能,满足营销推广所需。</p> <h6 class="animate-text" data-lazy="lazy">山里鲜 <span class="slider-auther"></span></h6> </div> <img src="images/section-bg3-6.jpg" alt="" /> </div> <div class="swiper-slide"> <div class="section-three-item"> <p class="animate-text" data-lazy="lazy">用微企点做了一套内画鼻烟壶网站,这是一个对设计师友好的建站工具,让不懂代码的人也能做网站。功能简洁易懂,小白大牛都适合。</p> <h6 class="animate-text" data-lazy="lazy">鼻烟壶 <span class="slider-auther"></span></h6> </div> <img src="images/section-bg3-5.jpg" alt="" /> </div> </div> <div class="swiper-pagination swiper-pagination-two"></div> </div> </div> </div> </div> <div style="height:540px;"></div> <script type="text/javascript" src="js/banner.js"></script>
文件目录
本资源来自:代码 » 图片代码 » swiper响应式全屏banner图片滚动轮播代码
注:此资源非帝国CMS模板/特效/源码,需要帝国CMS整站模板源码的小伙伴,请移步 帝国CMS模板,感谢支持!
jquery左侧分类导航和图片轮播布局代码
« 上一篇
2018年07月11日
jQuery css3波浪滚动宽屏图片轮播代码
下一篇 »
2018年06月25日
1、如非特殊说明,本站对本文提供的代码或者素材不拥有任何权利,其版权归原著者拥有。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。
2、以上提供的代码或者素材均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。
4、如有链接无法下载、失效或广告,请点击下面的报错或者联系墨鱼处理!
5、以上资源售价只是赞助,不代表代码或者素材本身价格。收取费用仅维持本站的服务器开销!
6、如无特殊说明,如:织梦或者帝国等开源CMS核心模板,那么默认提供的只是HTML模板!
7、所有代码素材效果均为演示打包,最终效果请参考演示效果,本站不提供任何技术支持和服务。
8、代码素材均为虚拟物品,演示和描述无错的情况下,无法进行退换服务。


