前提:服务端网站的配置(被请求的网站)
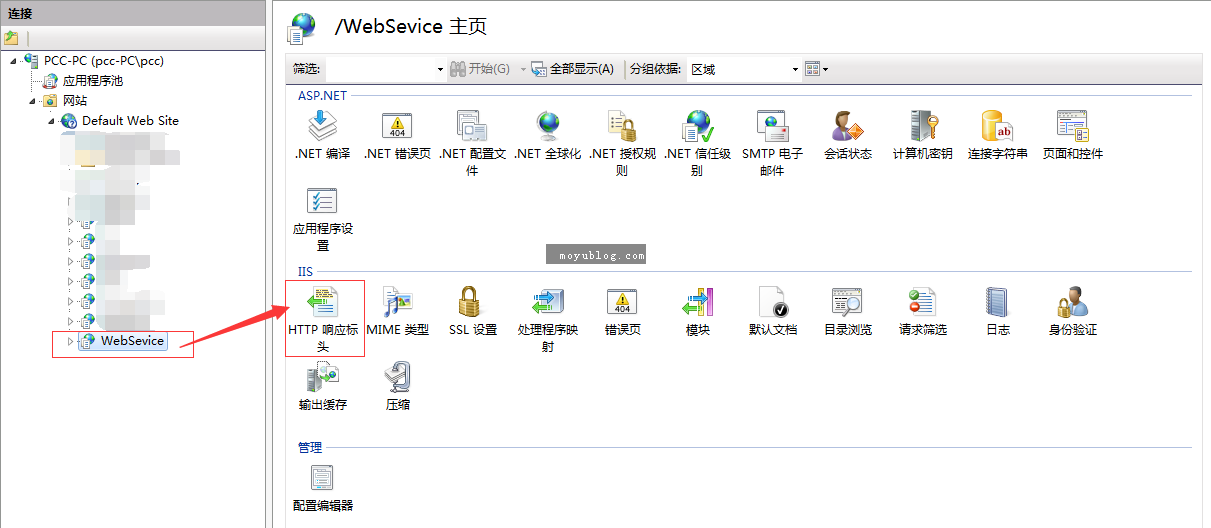
1.需要在IIS服务器站点的功能视图中设置HTTP响应标头:

2.双击“HTTP响应标头”进入设置界面

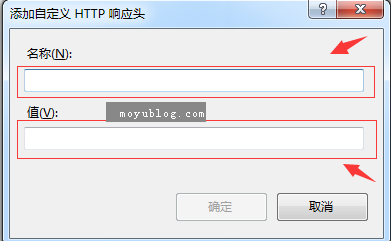
3.点击右侧添加按钮弹出窗口

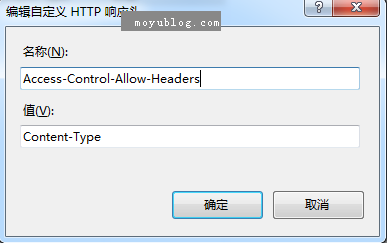
4.填入需要设置的信息
名称:Access-Control-Allow-Origin 值:*(或是网站域名)
名称:Access-Control-Allow-Methods 值:GET, POST, PUT, DELETE, OPTIONS
名称:Access-Control-Allow-Headers 值:Content-Type
图一

图二

图三

现在就可以使用jquery:ajax访问本站点的相关服务的信息了!
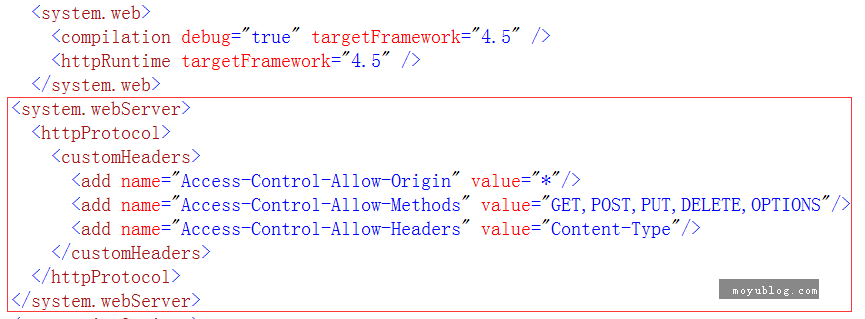
另外也可以在服务端的webconfig里配置:

<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*"/>
<add name="Access-Control-Allow-Methods" value="GET,POST,PUT,DELETE,OPTIONS"/>
<add name="Access-Control-Allow-Headers" value="Content-Type"/>
</customHeaders>
</httpProtocol>
</system.webServer>
本文来源:帝国模板--前端使用图标CSS比如奥森图标,跨域名访问导致access-control-allow-origin的解决方案
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!