我们知道多值字段功能很强大,但不能上传图片确很操蛋,其实改吧改吧就可以了,只是帝国的大大们似乎不太注意这些小细节,只有靠自己来优化了。
<script>
function domvadd_picmore()
{
var i;
var str='';
var oldi=0;
var j=0;
var addnum=0;
addnum=parseInt(document.add.mvaddnum_picmore.value);
oldi=parseInt(document.add.mveditnum_picmore.value);
for(i=1;i<=addnum;i++)
{
j=i+oldi;
str=str+'<tr><td align="left"><input type="text" name="picmore_1[]" id="picmore_1_'+j+'" value=""><a onclick="window.open('ecmseditor/FileMain.php?type=1&classid=<?=$classid?>&infoid=<?=$id?>&doing=1&filepass=<?=$filepass?>&sinfo=1&field=picmore_1_'+j+'<?=$ecms_hashur['ehref']?>','','width=700,height=550,scrollbars=yes');" title="选择已上传的图片"><img src="../data/images/changeimg.gif" border="0" align="absbottom"></a></td></tr>';
}
document.getElementById("mvadd_picmore").innerHTML="<table width='100%' border=0 cellspacing=1 cellpadding=3>"+str+"</table>";
}
</script>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5">
<tr><td align="center">显示图片</td></tr>
</table>
</td>
</tr>
<tr>
<td>
<?php
if($ecmsfirstpost==1)
{
?>
<table width='100%' border=0 cellspacing=1 cellpadding=3>
<?php
$editnum=3;
for($i=1;$i<=$editnum;$i++)
{
?>
<tr><td align="left"><input type="text" name="picmore_1[]" id="picmore_1_<?=$i?>" value=""><a onclick="window.open('ecmseditor/FileMain.php?type=1&classid=<?=$classid?>&infoid=<?=$id?>&doing=1&filepass=<?=$filepass?>&sinfo=1&field=picmore_1_<?=$i?><?=$ecms_hashur['ehref']?>','','width=700,height=550,scrollbars=yes');" title="选择已上传的图片"><img src="../data/images/changeimg.gif" border="0" align="absbottom"></a></td></tr>
<?php
}
?>
</table>
<?php
}
else
{
$editnum=0;
if($r['picmore'])
{
$r['picmore']=stripSlashes($r['picmore']);
?>
<table width='100%' border=0 cellspacing=1 cellpadding=3>
<?php
//录入项
$j=0;
$mvf_record=explode('||||||',$r['picmore']);
$mvf_count=count($mvf_record);
for($i=0;$i<$mvf_count;$i++)
{
$j=$i+1;
$mvf_field=explode("::::::",$mvf_record[$i]);
?>
<tr><td align="left"><input type="checkbox" name="picmore_mvdelid[]" id="picmore_mvdelid_<?=$j?>" value="<?=$j?>"><input type="text" name="picmore_1[]" id="picmore_1_<?=$j?>" value="<?=$mvf_field[0]?>"> <input type="hidden" name="picmore_mvid[]" id="picmore_mvid_<?=$j?>" value="<?=$j?>"><a onclick="window.open('ecmseditor/FileMain.php?type=1&classid=<?=$classid?>&infoid=<?=$id?>&doing=1&filepass=<?=$filepass?>&sinfo=1&field=picmore_1_<?=$j?><?=$ecms_hashur['ehref']?>','','width=700,height=550,scrollbars=yes');" title="选择已上传的图片"><img src="../data/images/changeimg.gif" border="0" align="absbottom"></a></td></tr>
<?php
}
?>
</table>
<?php
$editnum=$j;
}
}
?>
</td>
</tr>
<tr>
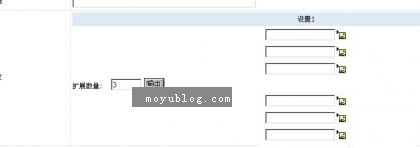
<td height="25">扩展数量: <input name="mveditnum_picmore" type="hidden" id="mveditnum_picmore" value="<?=$editnum?>">
<input name="mvnum_picmore" type="hidden" id="mvnum_picmore" value="1">
<input name="mvmust_picmore" type="hidden" id="mvmust_picmore" value="1">
<input name="mvaddnum_picmore" type="text" id="mvaddnum_picmore" value="1" size="6"> <input type="button" name="Submit5" value="输出" onClick="javascript:domvadd_picmore();"></td>
</tr>
<tr>
<td id="mvadd_picmore"></td>
</tr>
</table>
上面ffff 是字段的名称

本文来源:帝国模板--帝国CMS 多值字段修改为 可以上传图片的形式
加入我们:微信:搜索“Moyu-Blog” 帝国CMS模板客户群:QQ二群---909235407 QQ一群(已满)---106997031
版权声明:本文采用[BY-NC-SA]协议进行授权,如无特别说明,转载请注明本文地址!













